리액트 템플릿이란
홈페이지 디자인 중 자주 쓰이는 React 모델을 제작하여, 수정이 가능하도록 배포되는 디자인 템플릿. 특히 리액트 템플릿은 무료로 배포되고 있는 것이 많기 때문에 bootstrap과 적절히 섞어 사용하면 빠른 시간 안에 프론트를 마무리할 수 있어 편리하다. 아래는 내가 자주 사용하는 리액트 템플릿 사이트이다.
https://www.creative-tim.com/templates/react-free
29+ React Free Themes And Templates @ Creative Tim
www.creative-tim.com
https://dev.to/davidepacilio/35-free-react-templates-and-themes-32ci
35+ Free React templates and themes
Free React resources are very difficult to find when searching for templates and themes on the Intern...
dev.to
사용방법
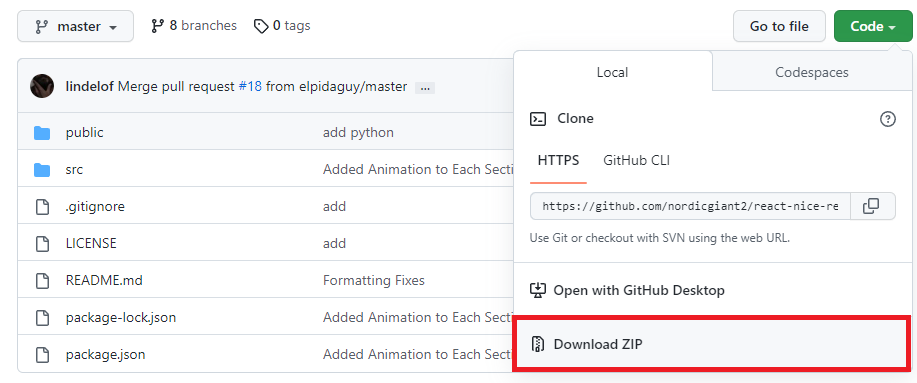
요즘 유행하는 Notion이나, 블로그를 사용해 포트폴리오를 꾸미는 방법도 있겠지만 JS 풀스택 개발자를 지향하는 만큼 사이트로 포트폴리오를 꾸며 보여주면 어떨까 싶어 선택해 보았다. 시험용으로 두번째 사이트에서 아래의 템플릿을 골랐고, Download를 눌러 깃허브에서 Download Zip를 클릭해 압축 파일을 받아 주었다. 당연한 이야기지만 fork를 사용해도 된다.


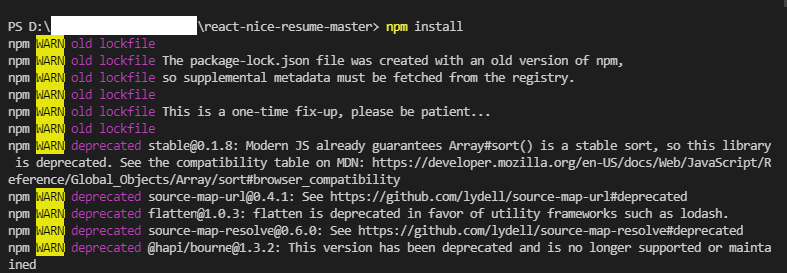
VSCode로 압축 해제한 폴더를 연 뒤 새 터미널을 열어, npm install 하여 package.json에 포함된 라이브러리들을 다운해준다.

터미널에서 npm start 하여 실행해본다.


'REACT > React-개념정리' 카테고리의 다른 글
| [ Vite + React + Vscode ] 절대 경로 별칭 @로 자동 import 하기 (0) | 2025.01.13 |
|---|---|
| [react-query v5] 공식 문서 번역 - useQuery (0) | 2024.12.04 |
| [React] 모바일에서 100vh 맞추기 (0) | 2023.01.19 |
| [ React ] 실전에서 사용하는 실전형 문법 STEP 정리 (0) | 2022.11.17 |

