반응형
default
파라미터값을 전달해주지 않았을 경우 사용할 기본값을 설정해 줄 수 있다. b = a * 2 식의 다른 파라미터와의 연산도 가능하다.
<script>
function plus(a,b=10){
console.log('a+b: ',a+b)
}
plus(1)
</script>또한 함수를 입력할 수도 있다. 아래 코드에서는 b값을 전달하지 않았을 경우 defaultFunction()함수가 실행되게 되고, return문을 통해 파라미터 b에 100이라는 값이 전달된다. 따라서 최종 결과는 101이 된다.
function defaultFunction() {
console.log('defaultFunction')
return 100
}
function plus(a,b=defaultFunction()){
console.log('a+b: ',a+b)
}
plus(1)
arguments
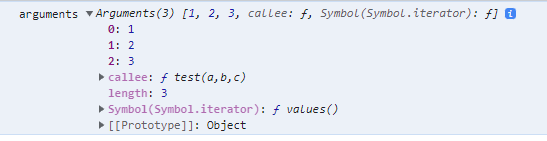
arguments는 모든 파라미터를 배열 형태로 저장하고 있는, js가 제공하는 변수이다.
<script>
function test(a,b,c) {
console.log('arguments',arguments)
}
test(1,2,3)
</script>
Rest 파라미터
그러나 ES6부터는 rest를 사용한다. rest는 arguments와 같이 파라미터들을 담고 있는 변수이다.
<script>
function test2(...rest) {
console.log(rest)
}
test2(1,2,3,4,5,6,7,8,9)
</script>
arguments와의 가장 큰 차이점은 원하는 만큼의 파라미터를 배열에 담아 저장할 수 있는 것이다.
<script>
function test2(a,b,c, ...rest) {
console.log(rest)
}
test2(1,2,3,4,5,6,7,8,9)
</script>
함수 파라미터 자리에 ...이 붙으면 rest, 나머지는 spread이다. rest는 '남은 것'이라는 뜻 답게 '파라미터의 가장 마지막' 에만 선언해줄 수 있다. 아래와 같이 중간에 넣을 경우에는 오류를 출력한다.
<script>
//rest를 파라미터의 중간에 두었다.
function test2(a,b, ...rest, c) {
console.log(rest)
}
test2(1,2,3,4,5,6,7,8,9)
</script>
또한 한 함수에 한 번만 사용할 수 있고, 두번 이상은 사용할 수 없다.
<script>
//rest는 두 번 사용할 수 없다.
function test2(a,b,c,...rest,...rest) {
console.log(rest)
}
test2(1,2,3,4,5,6,7,8,9)
</script>반응형
'JavaScript > JavaScript 기초' 카테고리의 다른 글
| [Javascript ES6] 기초 문법 <JS의 상속> 9. prototype (0) | 2022.12.20 |
|---|---|
| [Javascript ES6] 기초 문법 8. constructor (0) | 2022.12.20 |
| [Javascript ES6] 기초 문법 6. Spread Operator (0) | 2022.12.20 |
| [Javascript ES6] 기초 문법 5. Spread Operator (0) | 2022.12.20 |
| [Javascript ES6] 기초 문법 4. Template Literals, Tagged Literals (0) | 2022.12.20 |

