무비 API 이용 풀스택 웹 프로젝트
소요 기간 : 3일
겪었던 문제들 : 바보일기1, 바보일기2, 바보일기3, 바보일기4
Github : https://github.com/chalinuna/movie-app
Demo : https://starlit-mooncake-064acc.netlify.app/
배포 일기 : https://make-somthing.tistory.com/80
사용 언어와 기술, 라이브러리 및 DB
Frontend - React (useState, useEffect, Axios, Proxy(Http-proxy-middleware), antd, formik, 등...) Backend - Node.js express ( Router, Body-Parser, Cookie-parser, Bctyptjs, 등...) DB - Mongo DB Movie API - https://www.themoviedb.org/ Depoly - AWS Elastic Beanstalk, Netlify |
설명
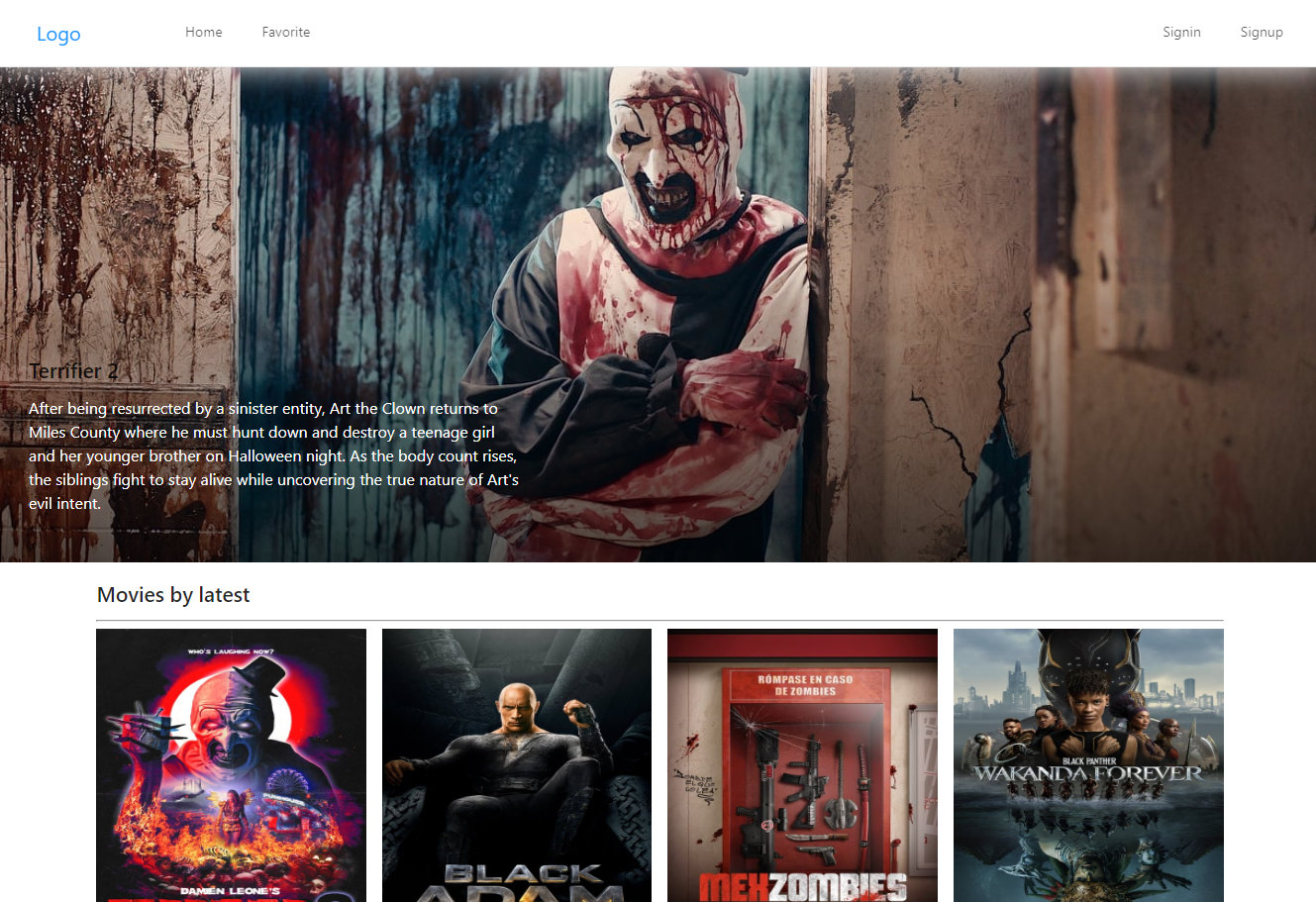
LandingPage.js
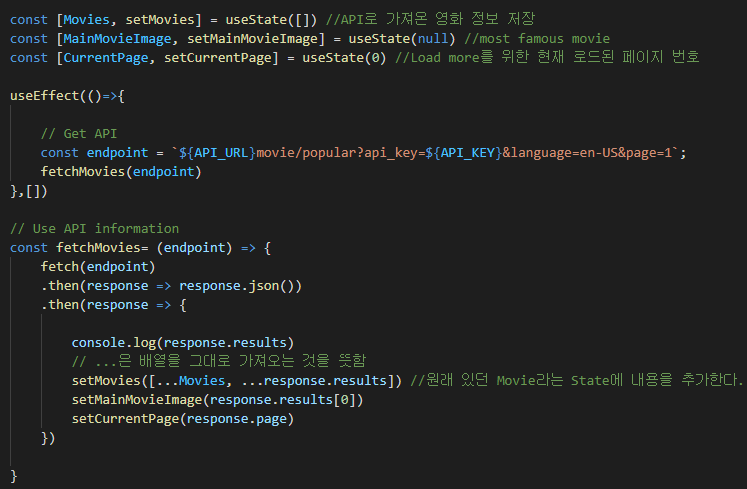
▶ TheMovie API 사용해 웹사이트 이용 현재 기준으로 가장 인기있는 영화 리스트를 불러오기
▶ 가장 하단의 LoadMore 버튼을 클릭해 무한 스크롤 형식으로 영화 리스트 추가 불러오기 기능 제공

▶ 주요 코드

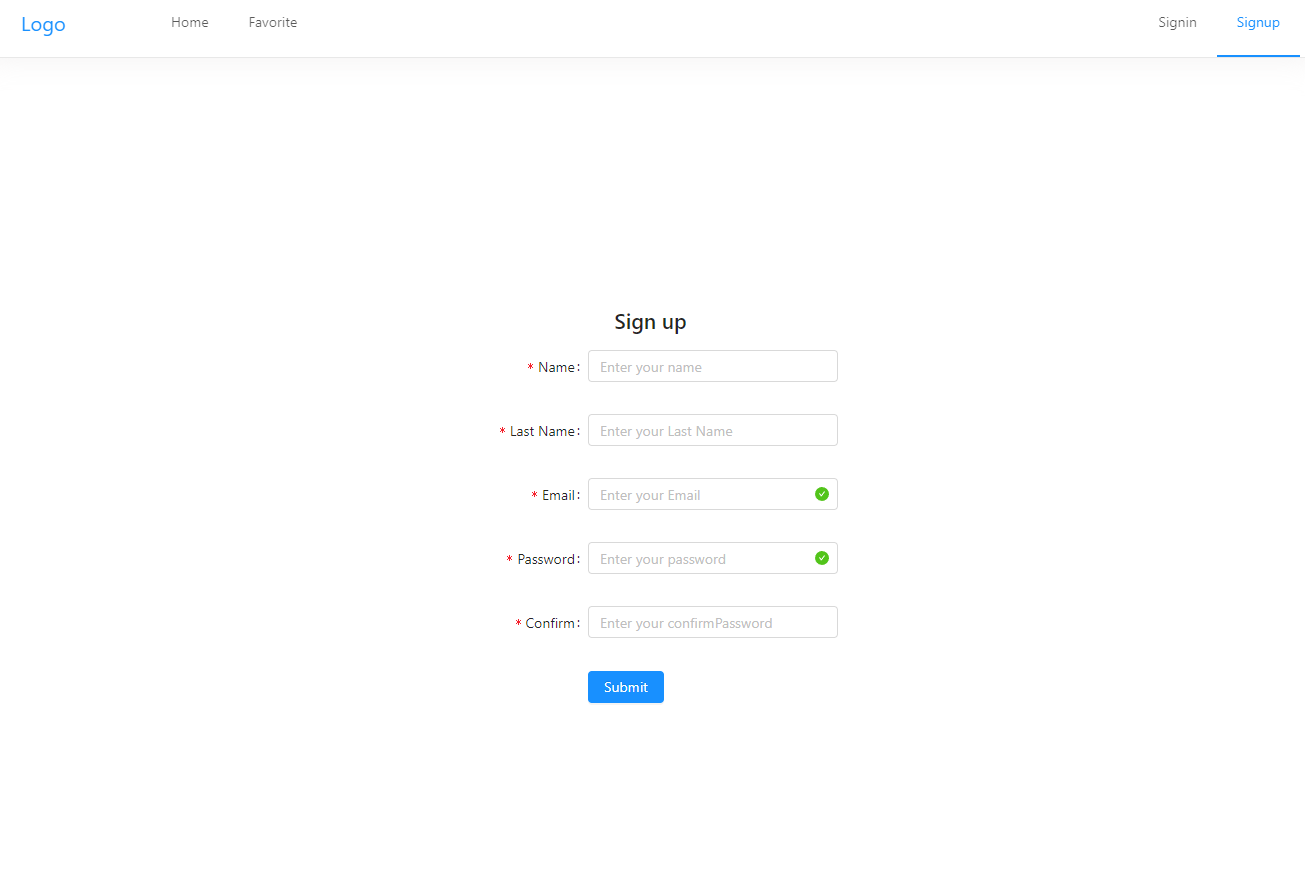
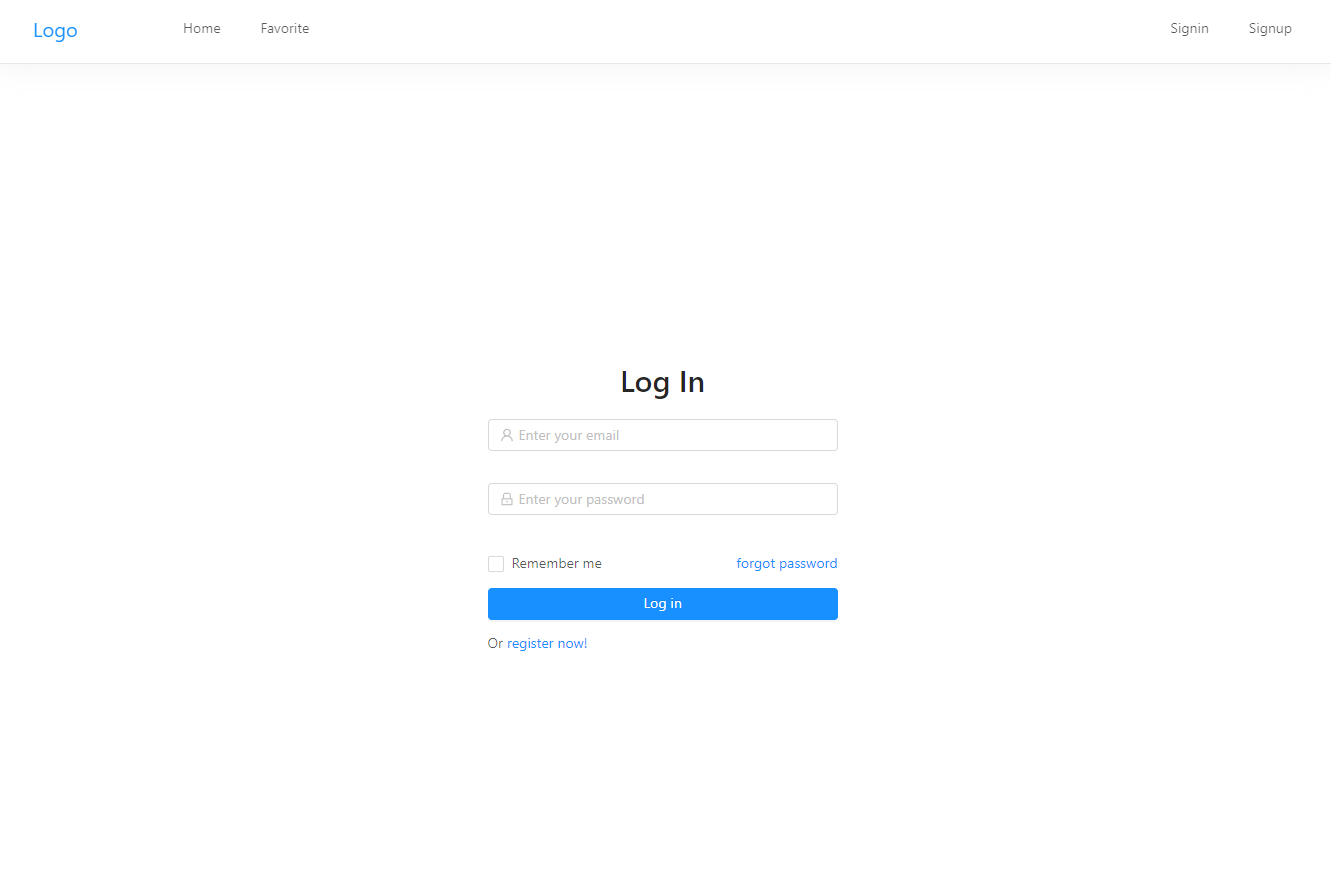
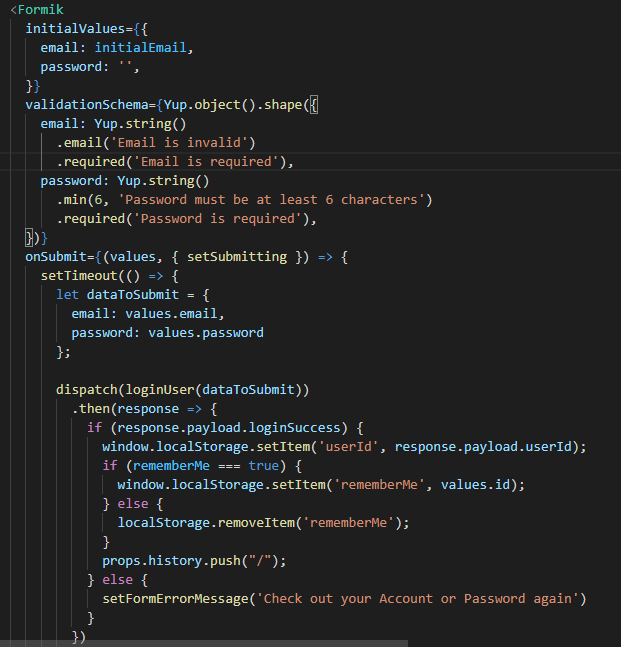
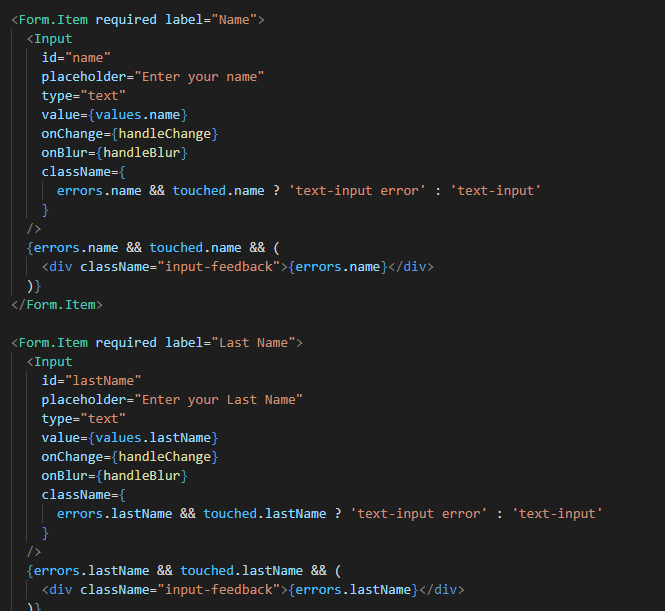
RegisterPage.js , LoginPage.js
▶ 이름, 이메일, 비밀번호로 회원가입 및 로그인 기능 제공
▶ Formik를 사용하여 간편한게 Form 생성
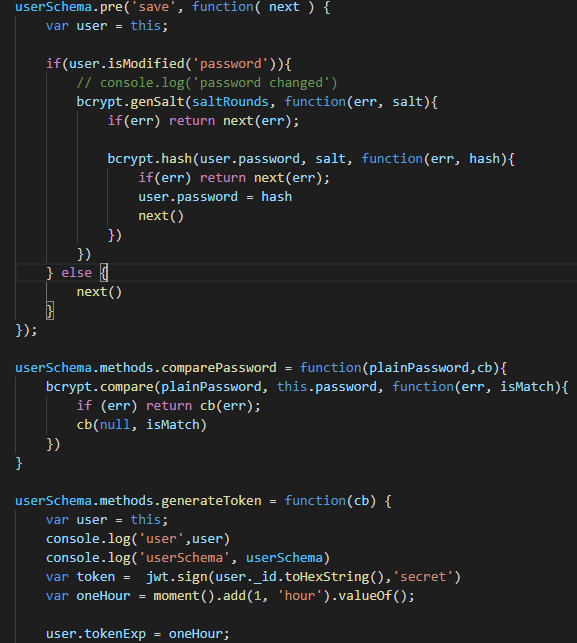
▶ bctypts 라이브러리로 회원가입한 회원의 정보 암호화하여 mongoDB에 저장


▶ 주요 코드



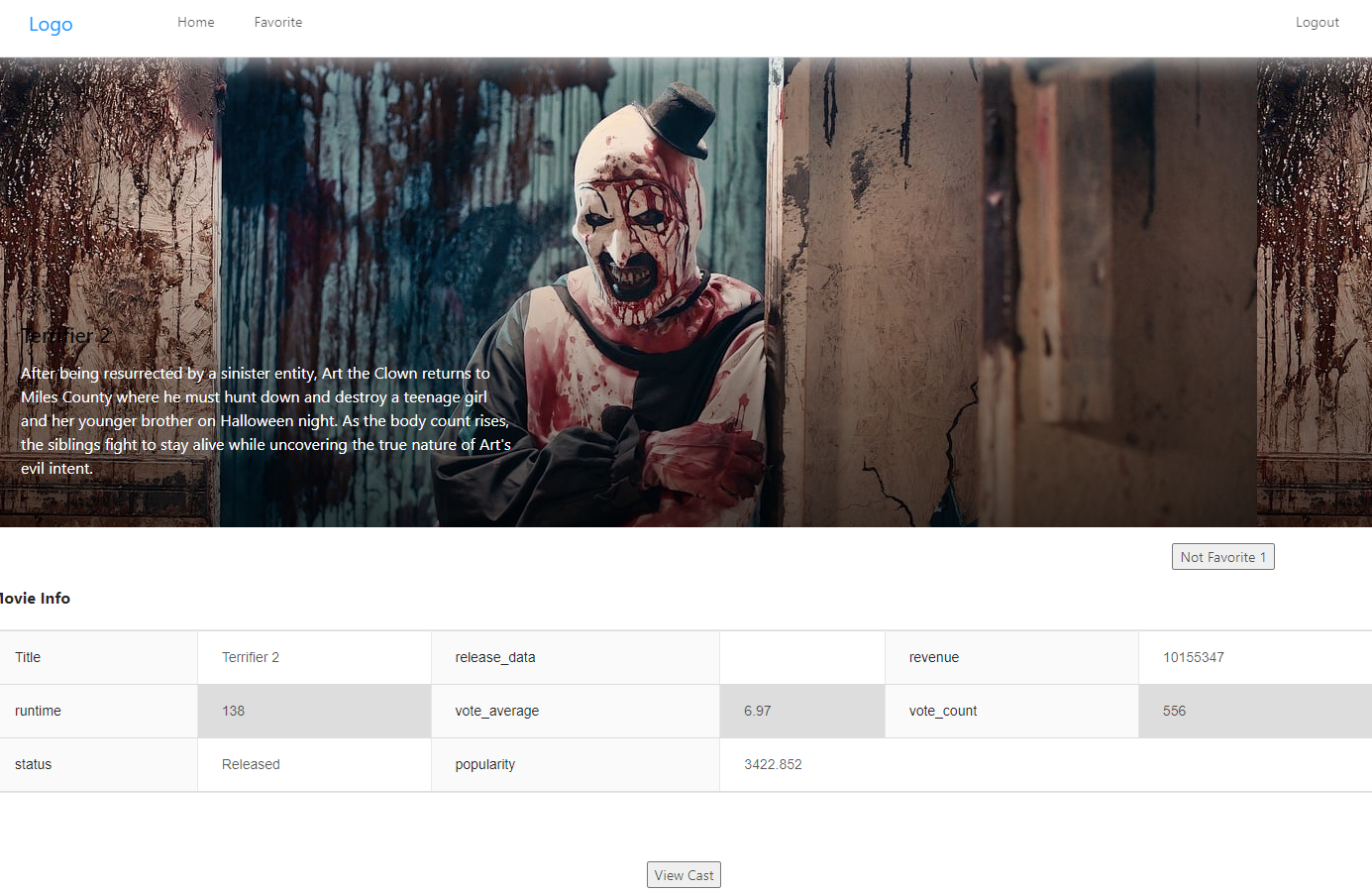
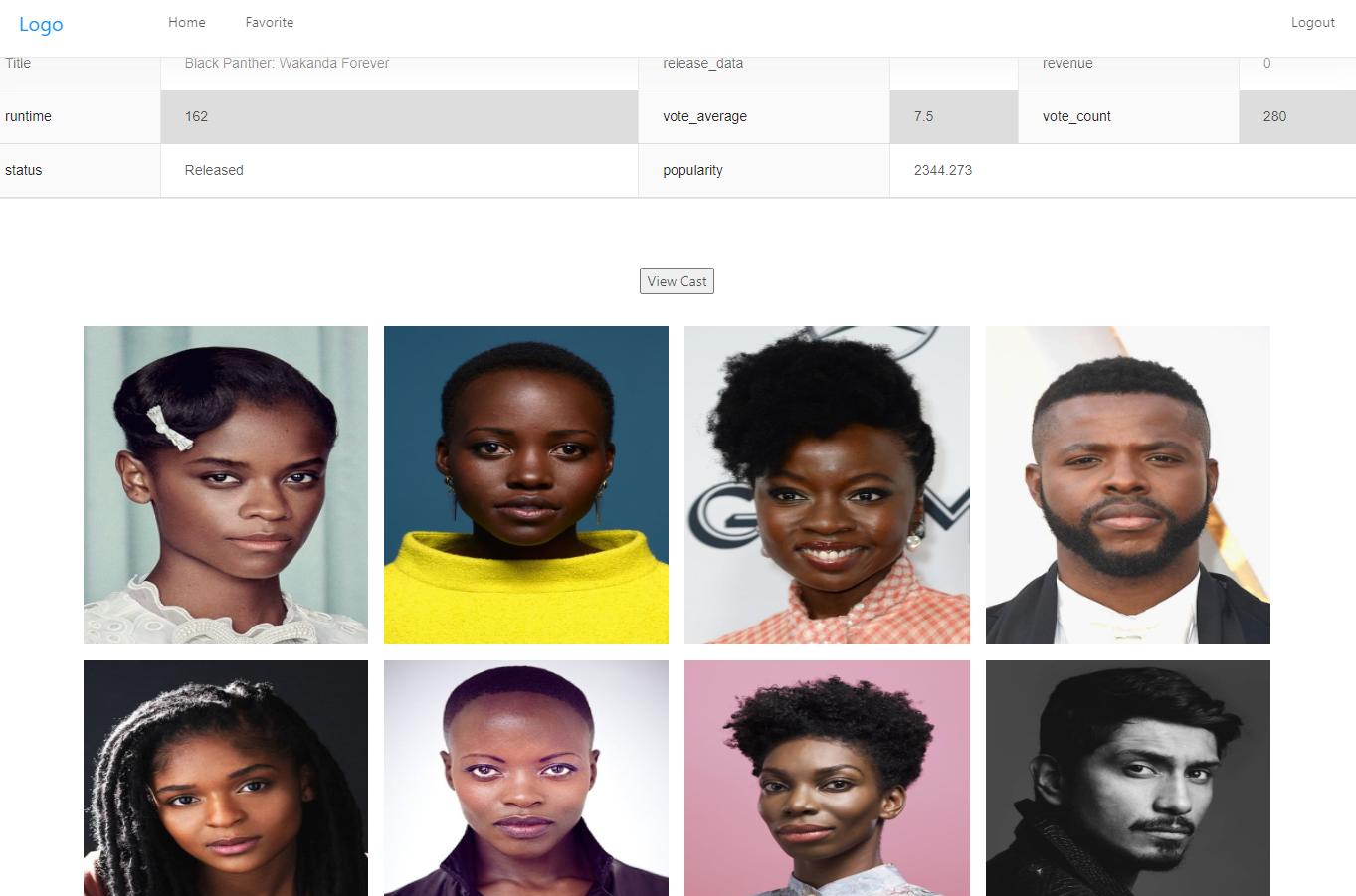
MovieDetail.js , MovieInfo, Favorite.js
▶ API에서 제공된 movieId를 url 파라미터로 제공하여 상세페이지 생성(MovieInfo로 컴포넌트 생성하여 불러오기)
▶ url 파라미터에서 추출한 movieId를 기반으로 클릭한 영화의 상세 정보 제공
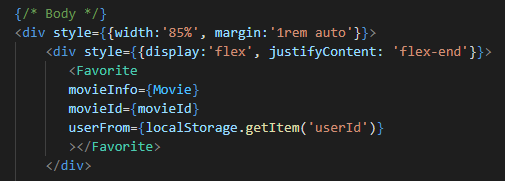
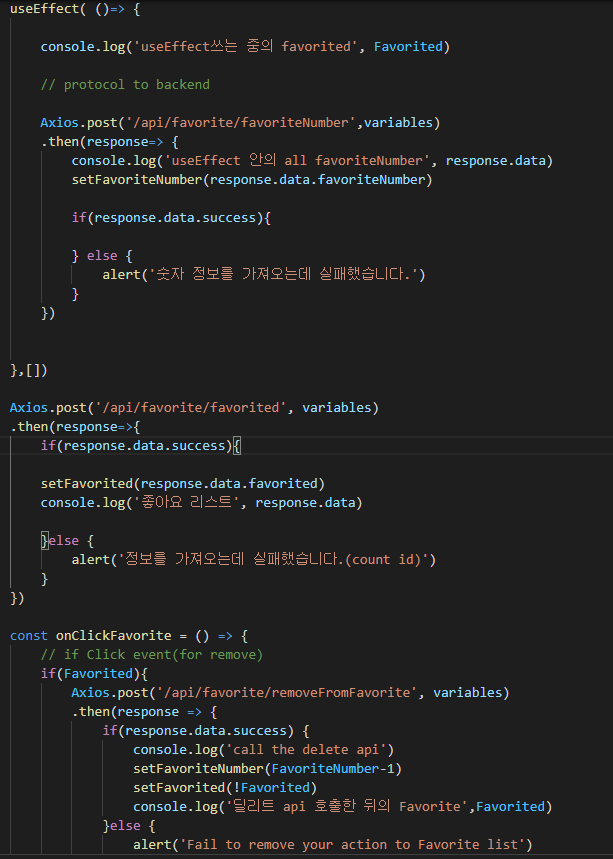
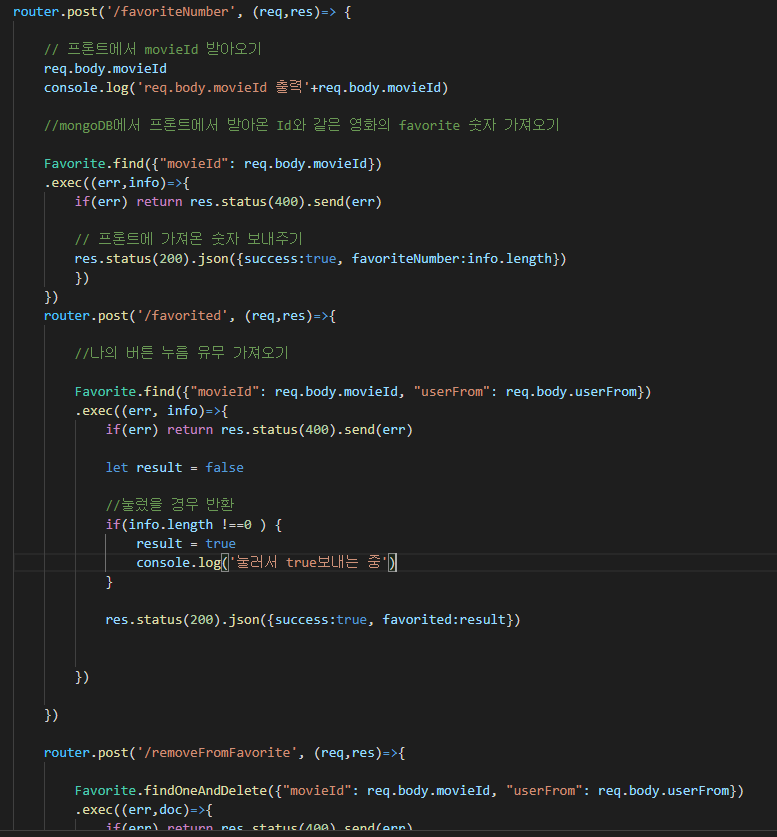
▶ Favorite(좋아요) 버튼으로 로그인 한 유저에게 영화 좋아요 리스트 저장 기능 제공, 더블클릭 시 리스트에서 제거
▶ View Cast 버튼 클릭 시 캐스팅 된 인물 정보 제공


▶ 주요 코드




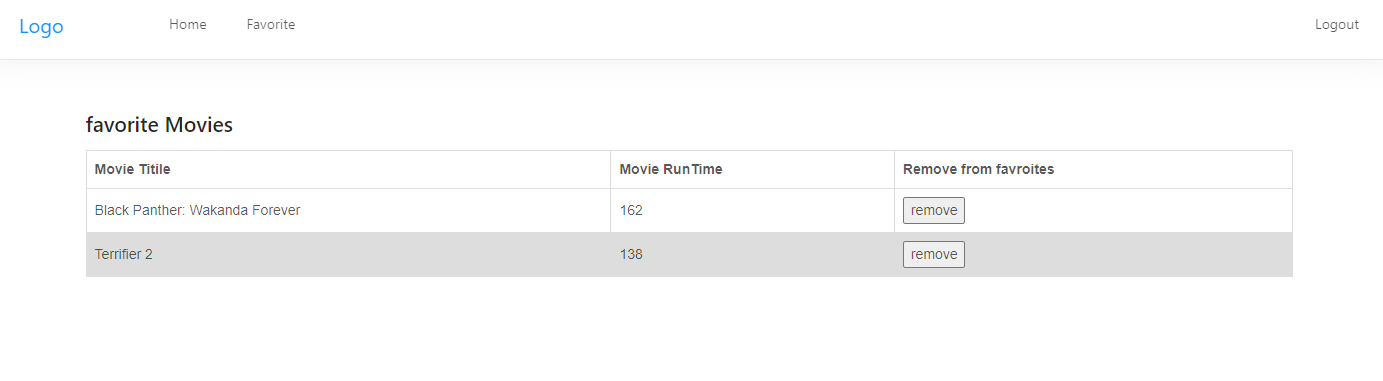
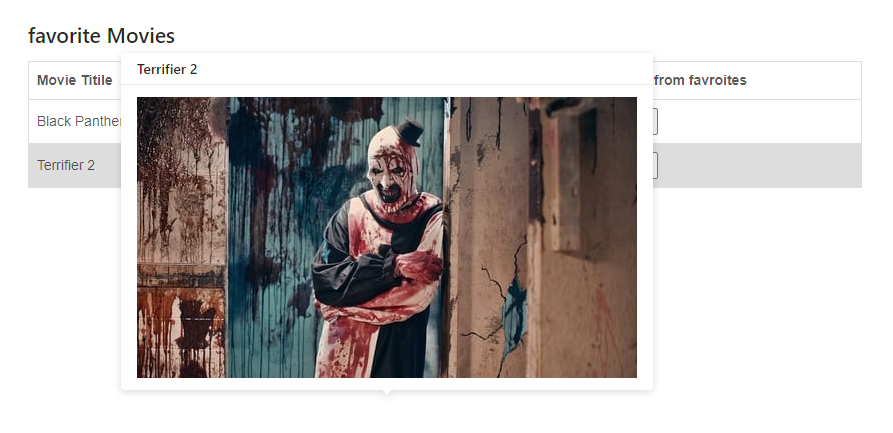
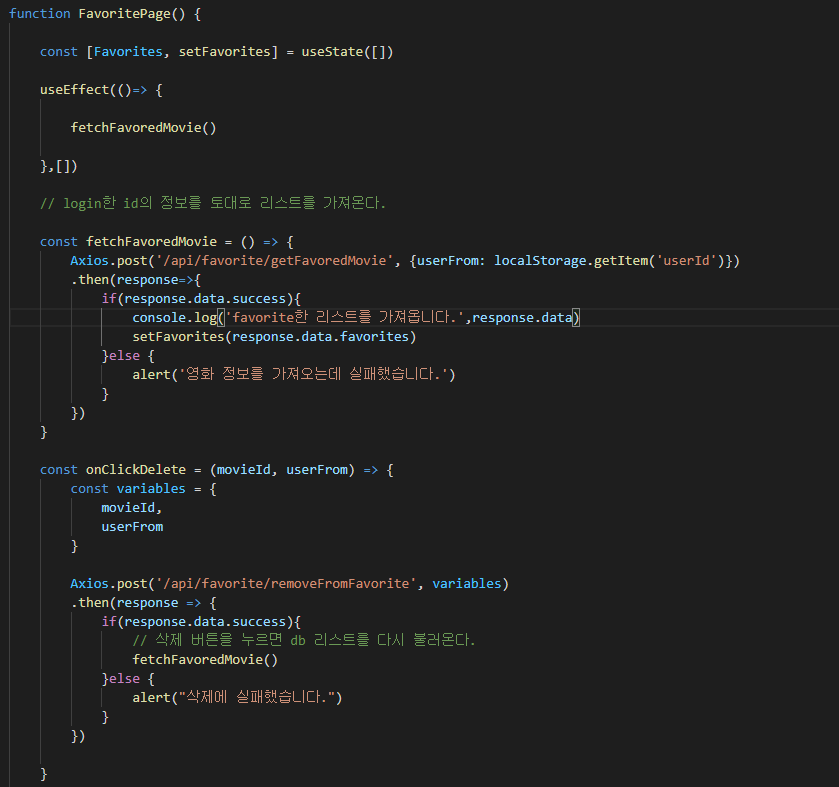
FavoritePage.js
▶ 로그인 한 유저에게 해당되는 favorite movies 리스트를 mongoDB로부터 받아와 화면에 출력
▶ remove 버튼으로 삭제 기능도 제공


▶ 주요 코드


'프로젝트 > 풀스택 프로젝트' 카테고리의 다른 글
| 4-4. [React + Node.js Express] 로그아웃 기능 (0) | 2022.12.05 |
|---|---|
| 4-3. [React + Node.js Express] 유저 인증 기능 (1) | 2022.12.05 |
| 4-2. [React + Node.js Express] 로그인 기능 (0) | 2022.12.03 |
| 4-1. [React + Node.js Express] 회원가입 기능 (0) | 2022.12.02 |
| 3. [ React + Node.js Exrpess ] 리액트와 익스프레스 연결하기 (0) | 2022.11.19 |

