이 글은 회사의 요청으로 몽고디비를 다루게 된 비운의 디자이너 친구를 위해 쓰였습니다.
몽고DB : 윈도우에서 사용할 몽고DB 프로그램
Studio 3T : 몽고DB를 편하게 다룰수 있게 해주는 프로그램
몽고DB 설치
Studio 3T를 사용하기 위해서는, 윈도우에 몽고DB가 설치되어 있어야 한다. 왜냐하면 스튜디오3T가 몽고db를 다루는 프로그램이기 때문이다. 아래 주소에 들어가서 다운받는다.
몽고db 다운 주소 : https://www.mongodb.com/try/download/enterprise
Try MongoDB Enterprise Advanced
Try MongoDB Enterprise Advanced on premise non-relational database including the Enterprise Server, Ops Manager, and Enterprise Kubernetes Operator!
www.mongodb.com
아래 창이 뜨면 적당히 아무말로 채우고 다운로드 하면 된다.


아래 단계를 차근차근 따라해보자. 건들기 두려우면 그냥 Next->Next->Complete->Next->Next->Install 클릭하면 됨.






과정을 따라하면 설치가 완료되었을 것이다. 만일 Compass를 다운받았다면, 컴패스가 자동으로 실행된다. 오른쪽 사진처럼 생겼다.
컴패스는 몽고디비에서 공식적으로 제공하는 GUI 툴이다. 어차피 우리는 스튜디오3T를 쓸것이므로.. 꺼준다.


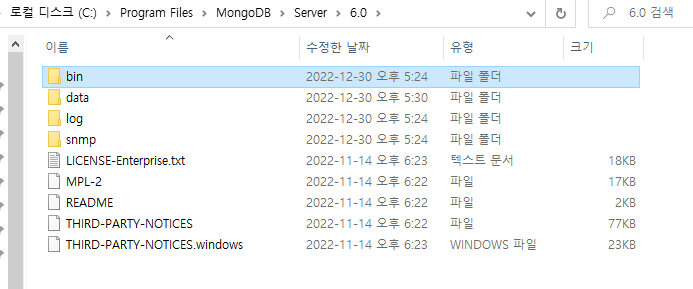
몽고db가 설치된 경로로 이동해, data라는 폴더에 들어간 후 우클릭 -> [새 폴더 만들기] 로 db 라는 이름의 폴더를 하나 생성해준다. (자동 설치를 택했으면 C:\Program Files\MongoDB\Server\6.0 에 있을 것이다.)


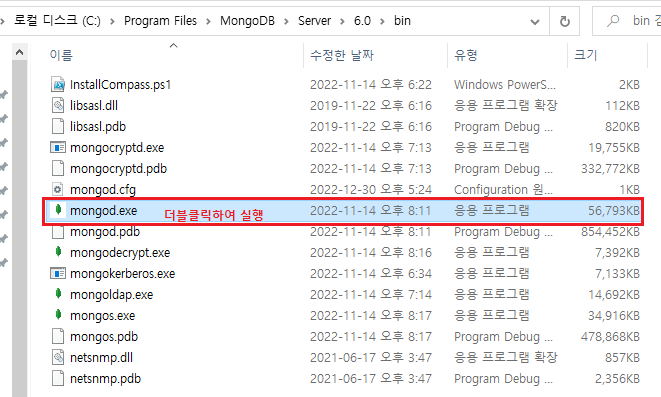
뒤로가기를 눌러 몽고디비 폴더로 이동한다. bin 폴더에 들어가면, 몽고디비 프로그램이 있다. mongod.exe 프로그램을 더블클릭해 실행한다. 아주 짧게 검은색 CLI창이 떴다가 사라진다.


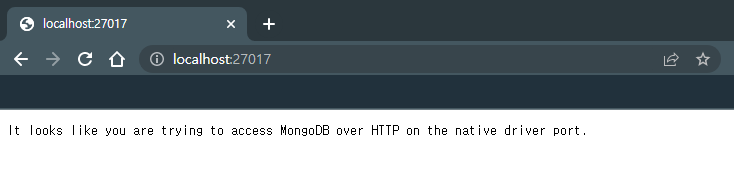
주소창에 localhost:27017 을 입력해 이동해보면, 아래 메세지가 뜬다. 몽고db에 잘 연결되어 있고, 컴퓨터에 몽고디비가 설치되어 있다는 뜻이다.

Studio 3T 설치
이제 Studio 3T를 설치해보자. 예전에는 Robo3T라는 프로그램과 Studio3T가 있었는데 로보는 무료였고 스튜디오는 유료였다. 하지만 스튜디오3T가 무료로 풀려서 굳이 로보3T를 어렵게 찾고 다운받아 쓸 필요가 없다. 아래 사이트에 들어가 프로그램을 다운받고 압축을 풀어준다. 그럼 오른쪽 아이콘과 같은 .exe 프로그램이 다운받아져 있다.
Studio 3T 다운 : https://studio3t.com/download-studio3t-free


더블클릭하여 실행하고 첫 Next를 누르면 오른쪽과 같은 문구가 뜬다. 5.7.0이라는 이전 버전을 다운한 적이 있으면 그 프로그램을 삭제해 달라는 뜻이다. Studio 3T를 처음으로 설치하는 사람들은 Next를 누르면 된다.


Next를 누르면 설치 경로를 지정할 수 있는 창이 뜬다. Browse... 버튼을 눌러 경로를 변경해도 되고, c드라이브에 설치해줘도 괜찮다. 나는 용량돼지이기 때문에 c드라이브에 설치해 주었다. Next를 누르면 설치가 매우빨리 진행된다. Run Studio 3T에 체크를 하면 Finish를 눌렀을 때 바로 프로그램을 실행할 수 있다. 그 아래는 바탕화면 바로가기를 만들겠냐는 질문인데 원하는 대로 체크한다.(찾아서 실행하고 싶지 않으면 체크하라는 뜻)


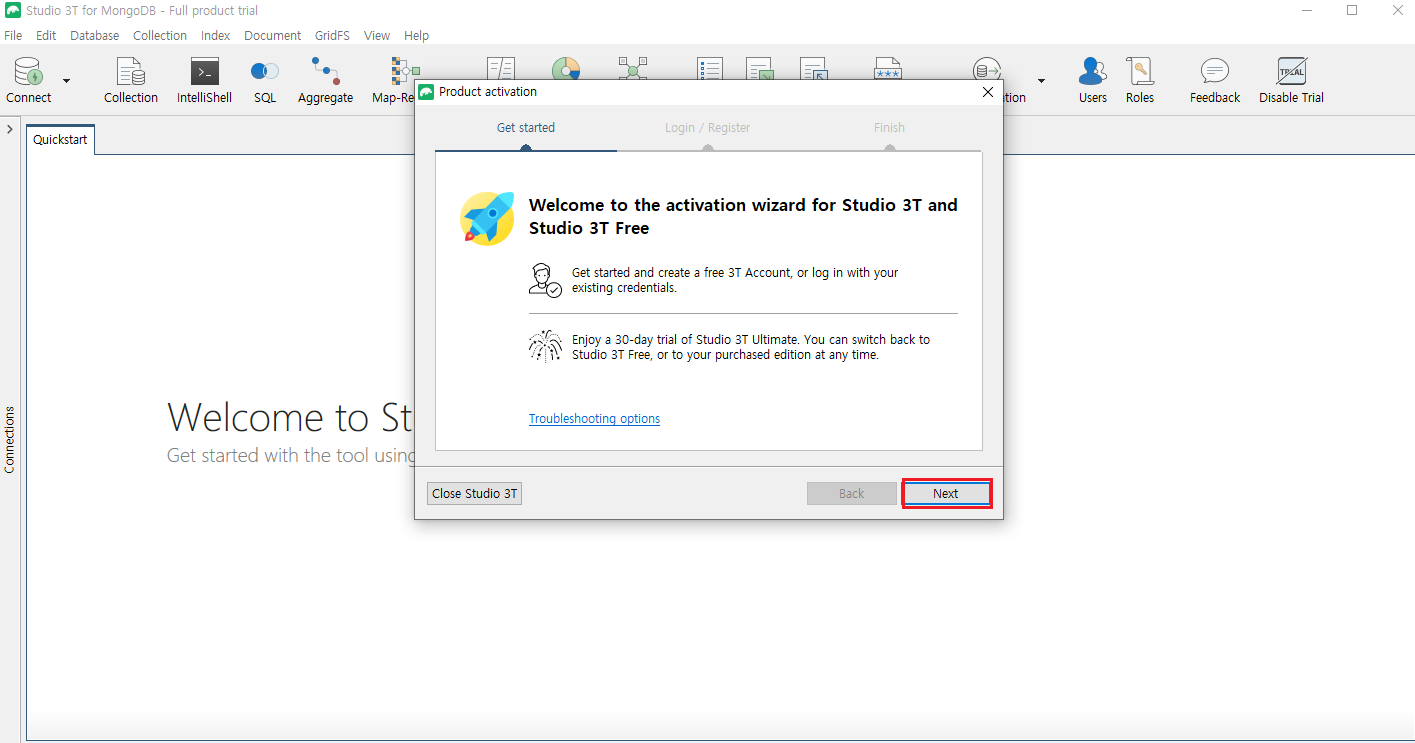
studio 3T 프로그램을 최초 실행시키면 아래와 같은 창이 뜬다. I agree하고 넘어간다.

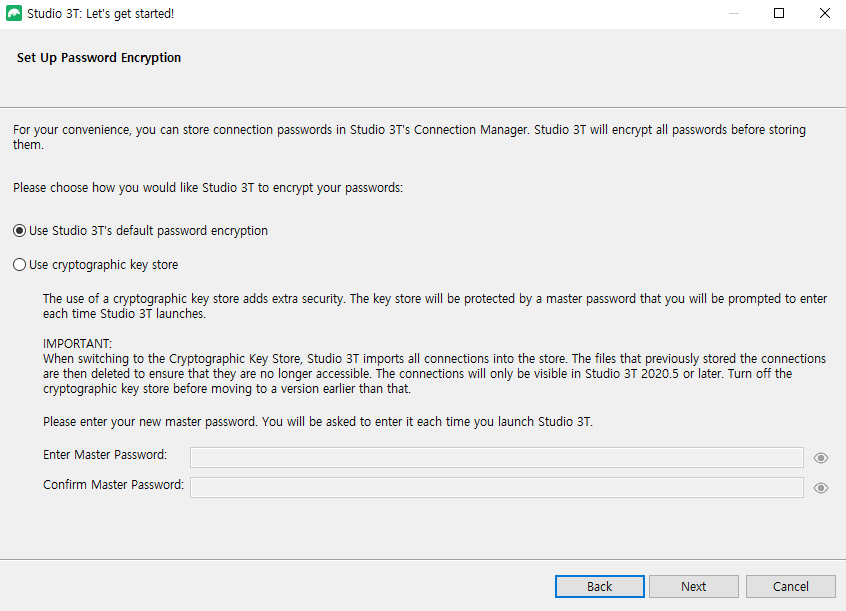
신경쓸필요 없는 창들..
Next 두번 눌러준다.


여기가 중요하다. 내가 사용할 프로그램의 디자인을 고를 수 있다.
왼쪽은 '쿼리 짜는걸 그림으로 표처럼 보여줄게요~' 이고, 오른쪽은 'sql 쓰는사람들은 이거 고르세요' 라는 뜻이다.
왼쪽을 고르면 언젠가 삭제하고 재설치한후 오른쪽으로 바꾸는 엔딩을 맞으므로 오른쪽을 고른다.(그래도 취향껏 고르는게 좋다)



액세스 허용을 누르면 로그인창이 뜰 것이다. 나는 구글로 로그인 해 주었다.

정보를 입력하라는 창이 뜬다. 이름만 입력하자. 휴대폰번호는 입력하지 않아도 된다. 만일 휴대폰번호를 등록할거라면 여기서 한국은 South Korea라고 되어 있으니 참고한다.



Finish를 누르면 New Connection.. 연결할래!? 라는 창이 뜬다. 아틀라스와도 연결할수 있다는 뜻인듯 하다.
Manually configure my connection settings에 체크하고 Next를 누른다.

자동으로 server와 port가 설정되어 있다. 아까 mongodb를 설치하고 실행했기 때문이다.
Connection name 란에 원하는 커넥션 이름을 입력하고, Save를 눌러준다.

그럼 아래와 같이 연결 내역이 등록되어 있는것을 확인할 수 있다. Connect를 눌러 몽고디비와 이 프로그램을 연결해준다.

Conncet를 누르면 연결된 몽고디비가 뜬다. 기본적으로 세 개의 데이터베이스가 생성되어 있다.(우리가 생성하지 않아도 자동으로 생성되어 있음)

Studio 3T 사용방법
DB생성
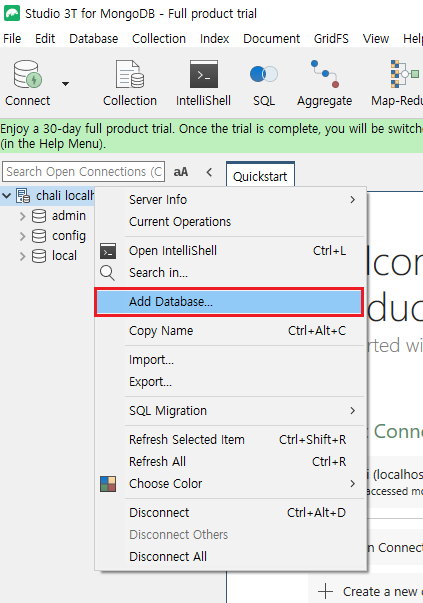
연결 이름을 클릭하고 우클릭하면 아래와 같은 메뉴가 뜬다. Add Database...를 클릭한다.

생성할 데이터베이스 이름을 입력하고, ok를 누른다.

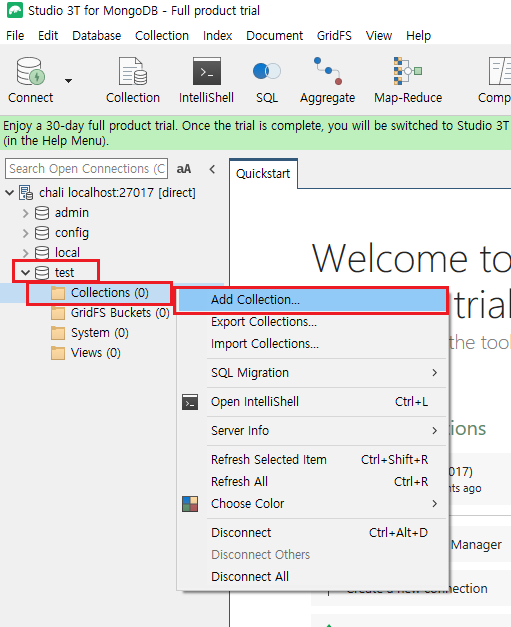
test 데이터베이스가 생성되었다. 이제 하나의 콜렉션을 생성해보자.
NoSQL에서 Collections(콜렉션) = 테이블 이다.

콜렉션 이름을 입력하고 Create를 클릭한다.

짜잔~ 콜렉션이 만들어졌다. _id 는 몽고디비에서 만들어주는 기본키(PK)이다. 따라서 콜렉션(테이블)에 굳이 pk를 추가해줄 필요가 없다. 데이터를 생성해 삽입하면, 자동으로 임의의 문자열 _id가 생성될 것이다.

데이터를 집어넣어 보자. Document는 관계형 데이터베이스에서의 하나의 'row' 와 같다. NoSQL에서 하나의 도큐먼트를 생성한다는 것은, 하나의 '레코드'를 만드는 것과 같다.

정보는 JSON 형태로 저장한다. key:값 쌍으로 데이터를 적고, Add Document를 누르면 데이터가 추가된다. imageUrl이라는 이름으로, '이미지주소.url' 이라는 값을 저장하였다.

자동으로 _id값이 생성되었으며, imageUrl이라는 이름으로 '이미지주소.url'이라는 글자 데이터가 저장되었다.
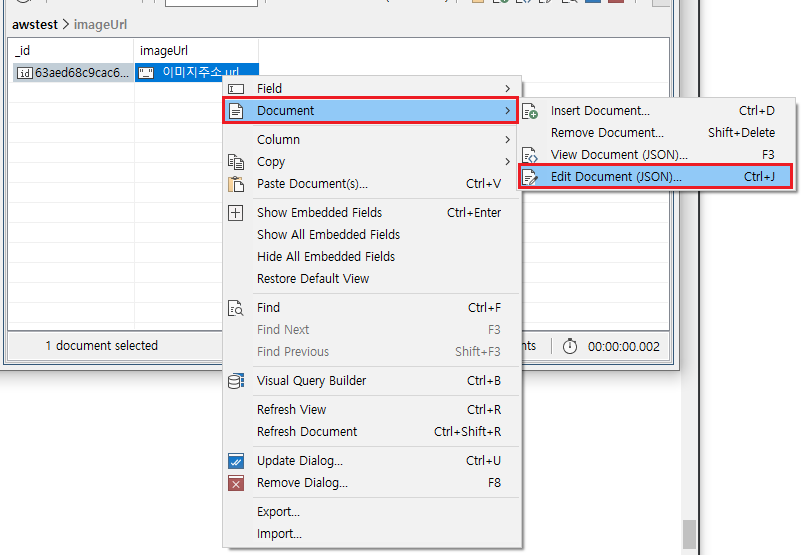
데이터 수정은 우클릭> Document > Edit Document를 눌러 사용한다.

Node.js와 로컬 몽고db 연결
이 과정을 모두 따라해 몽고db를 '내 컴퓨터' 에 '설치' 한 것을, '로컬 몽고db' 라고 한다. 로컬이란 지역이란 뜻인데, 개발에서는 그냥 내 컴터에 설치되어 있는 상태를 말한다고 이해하면 편하다. 백엔드로 사용하는 Node.js에 로컬 몽고 db를 연결하려면 아래 코드를 복사해 이용한다.
먼저, VsCode로 새 터미널을 열어 몽구스를 설치해준다. 몽구스는 몽고db를 더 편리하게 이용하게 해 주는 라이브러리이다. 무슨소린지 모르겠으면 그냥 터미널을 열고 아래 명령어를 입력해준다.
npm install mongoose
server 폴더의 메인이 되는 js파일에 아래 내용을 입력해준다.
생성한DB이름 에는, 아까 생성한 DB이름을 넣으면 된다. 우리는 test 라는 이름으로 db를 생성했으므로 test를 입력해주면 된다.
// 1. mongoose 모듈 가져오기
var mongoose = require('mongoose');
// 2. DB 연결하기. 이 예제를 따라했다면, 생성한DB이름 에 test 를 입력하면 된다.
mongoose.connect('mongodb://localhost:27017/생성한DB이름');
// 3. 연결된 DB 사용하기
var db = mongoose.connection;
// 4. 연결 실패
db.on('error', function(){
console.log('몽고디비 연결 실패');
});
// 5. 연결 성공
db.once('open', function() {
console.log('몽고디비에 연결되었습니다!');
});
참고한 글 : https://javafa.gitbooks.io/nodejs_server_basic/content/chapter12.html

