반응형
Arrow Function
ES6에서 새롭게 추가된 함수 작성법으로 화살표 함수가 있다. function 키워드를 괄호()가 대신하는 것이다.
let 결괏값 = () => { } 과 같은 형식으로 작성하는데, 파라미터가 하나밖에 없을 때는 소괄호를 생략할 수 있고,
코드가 한줄이면 중괄호와 return을 생략할 수 있다. 다음 아래 두 문장은 같은 문장이다.
<script>
let result = (a) => {return a+5}
let result = a => a+5
</script>
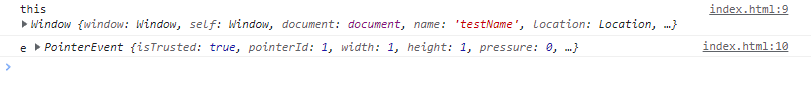
Arrow function은 저번 글에서 설명했던 것 처럼 바깥에 있던 this값을 내부에서 그대로 사용한다. 따라서 이벤트 리스너 안에서 사용할 때는 this가 아닌, e를 사용해야 한다.
<button id='button'>테스트 버튼</button>
<script>
let result = (a) => {return a+5}
document.getElementById('button').addEventListener('click',
(e)=>{
console.log('this',this)
console.log('e',e)
})
</script>
마찬가지로 오브젝트 내에서 this를 호출해도 window가 나오게 되니 화살표 함수에서 this 키워드를 사용할 때에는 조심해야 한다.
반응형
'JavaScript > JavaScript 기초' 카테고리의 다른 글
| [Javascript ES6] 기초 문법 6. Spread Operator (0) | 2022.12.20 |
|---|---|
| [Javascript ES6] 기초 문법 5. Spread Operator (0) | 2022.12.20 |
| [Javascript ES6] 기초 문법 4. Template Literals, Tagged Literals (0) | 2022.12.20 |
| [Javascript ES6] 기초 문법 3. 변수 var, let, const (0) | 2022.12.07 |
| [Javascript ES6] 기초 문법 1. this (1) | 2022.12.07 |

