short Blog React 웹 프로젝트
소요 기간 : 2일
Github: https://github.com/chalinuna/shortBlog
Hosting: https://chalinuna.github.io/
React App
chalinuna.github.io
사용 언어와 기술, 라이브러리 및 DB
Frontend - React (Redux Toolkit, useSelector, useNavigator, useState, useDispatch, useEffect, localStorage, Route, URL Prams, sessionStorage) |
프로젝트 제작 계기
props만 이용하면 안되는 이유.jpg

Props로 남발된 App.js를 보다가 Redux의 소중함을 온몸으로 깨닫고 말았다. 그래서 이번 기회에 Redux를 마스터 해보겠다는 마음으로연습용 Redux Toolkit을 이용한 작은 프로젝트를 하다가, Local Storage에 저장하면 백엔드 없이도 대충 로그인 로그아웃 기능을 제공할 수 있겠다는 좋은(!) 생각이 들어 규모를 키웠다가... 된통 고생했다. ReduxToolkit만 사용한 범위에서는 하루만에 끝났는데 Local Storage에 이차원 배열을 설정하겠다고 설치다가 이틀 내내 땅을 팠다. 그래도 덕분에 자연스럽게 리덕스 툴킷이 손에 익게 되었다...

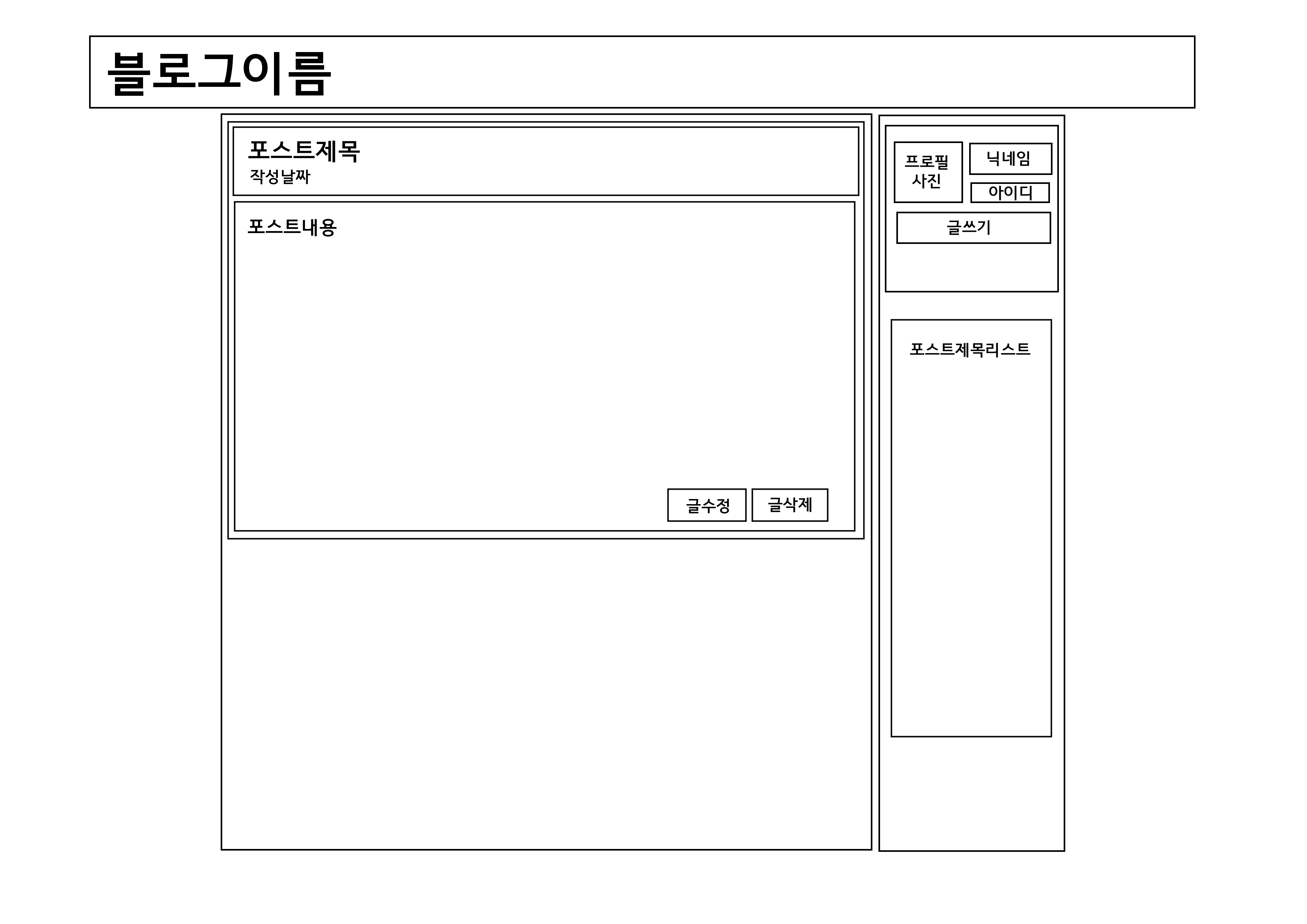
설명
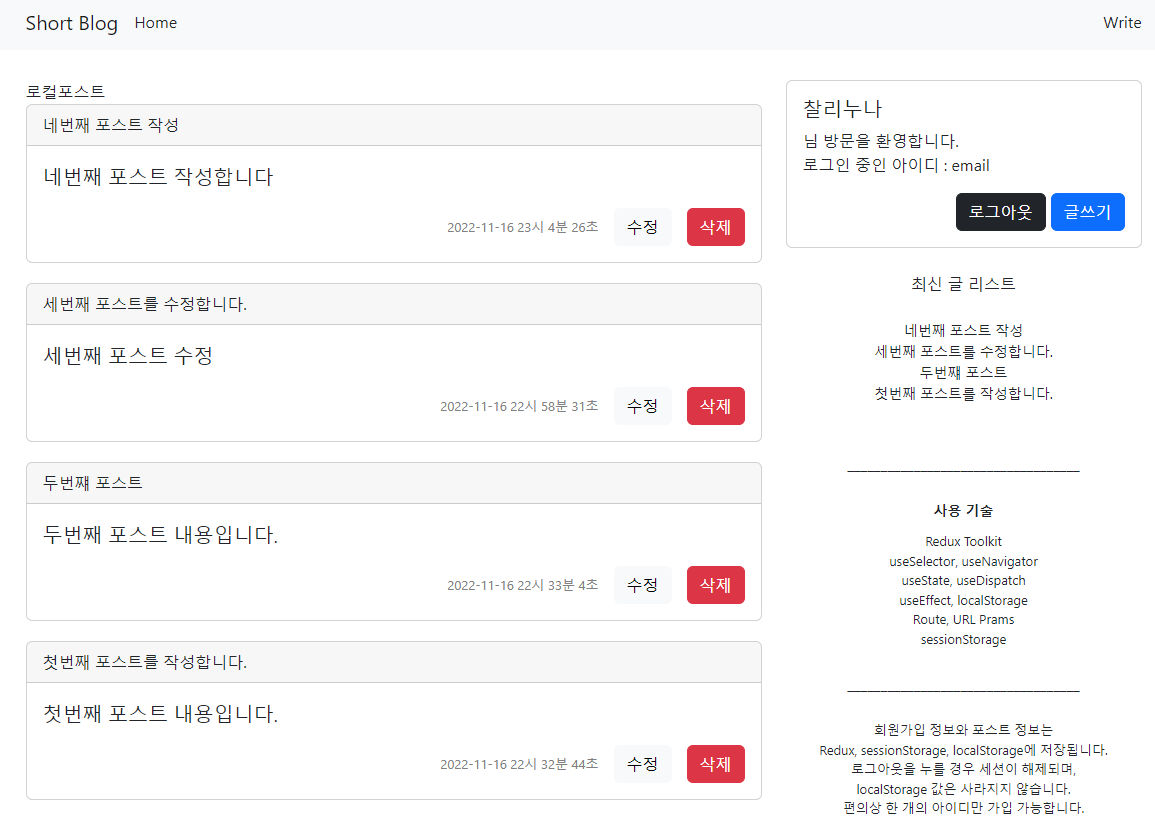
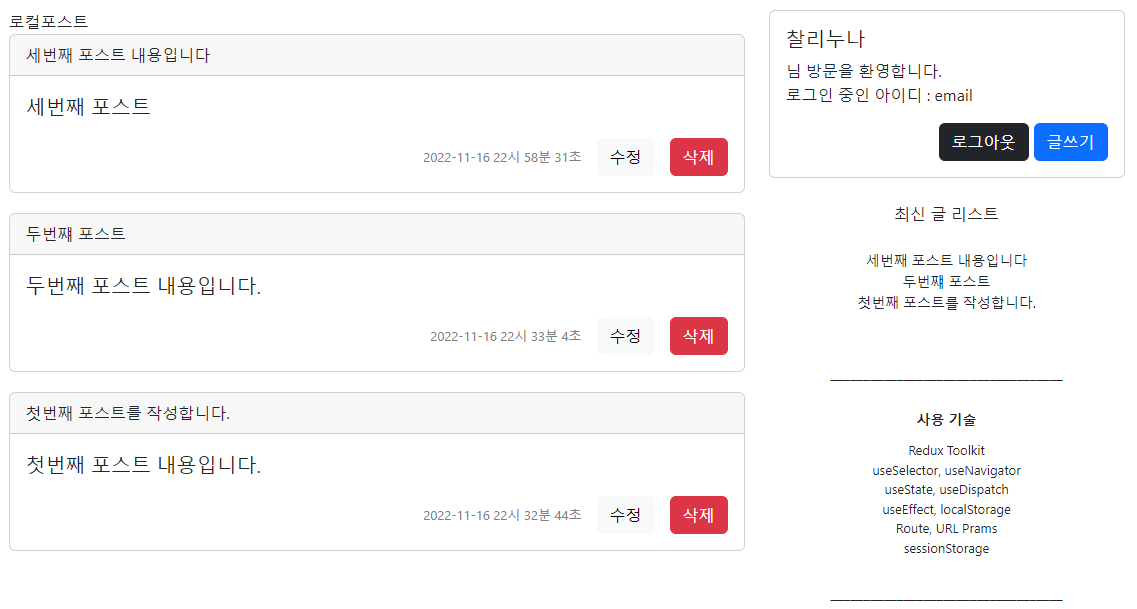
LocalsPost.js
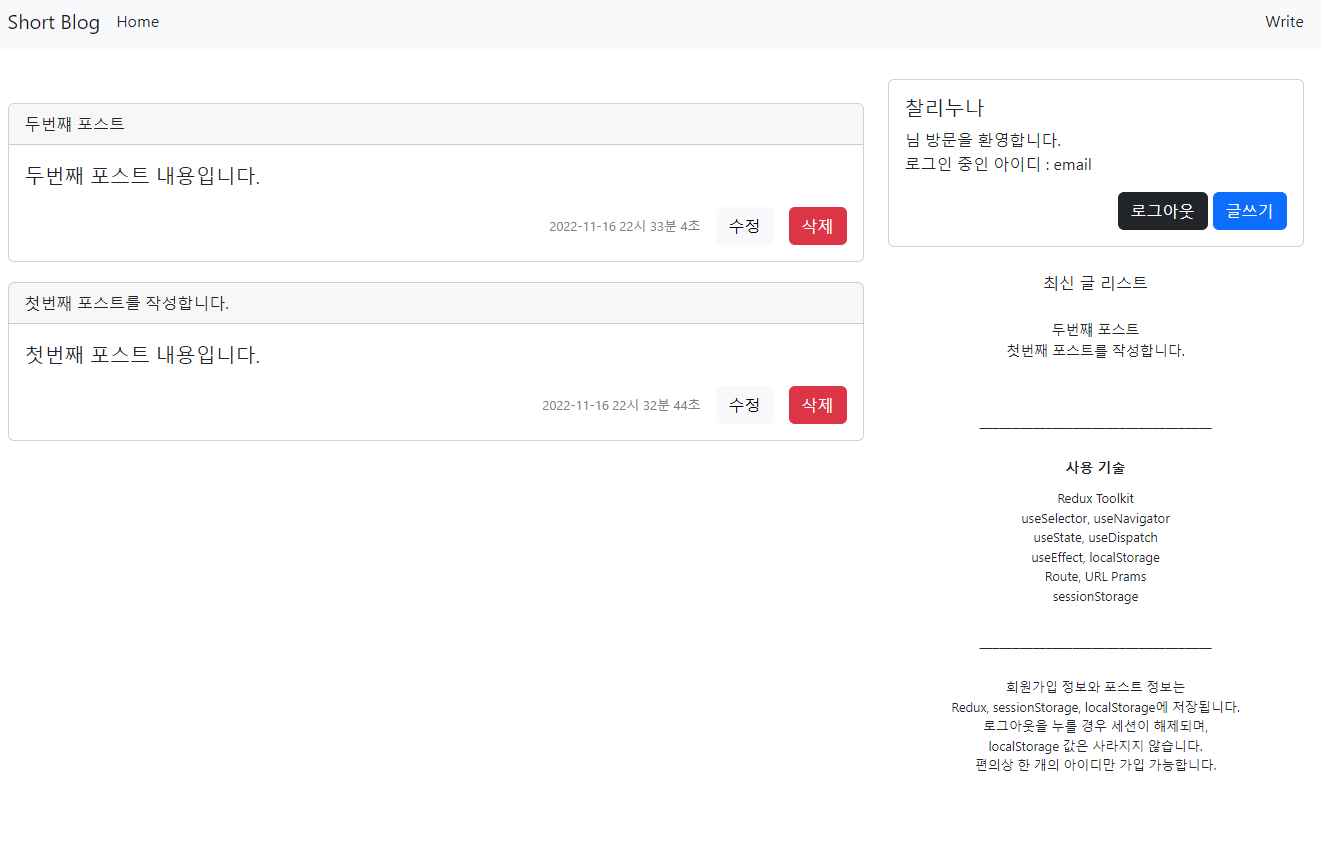
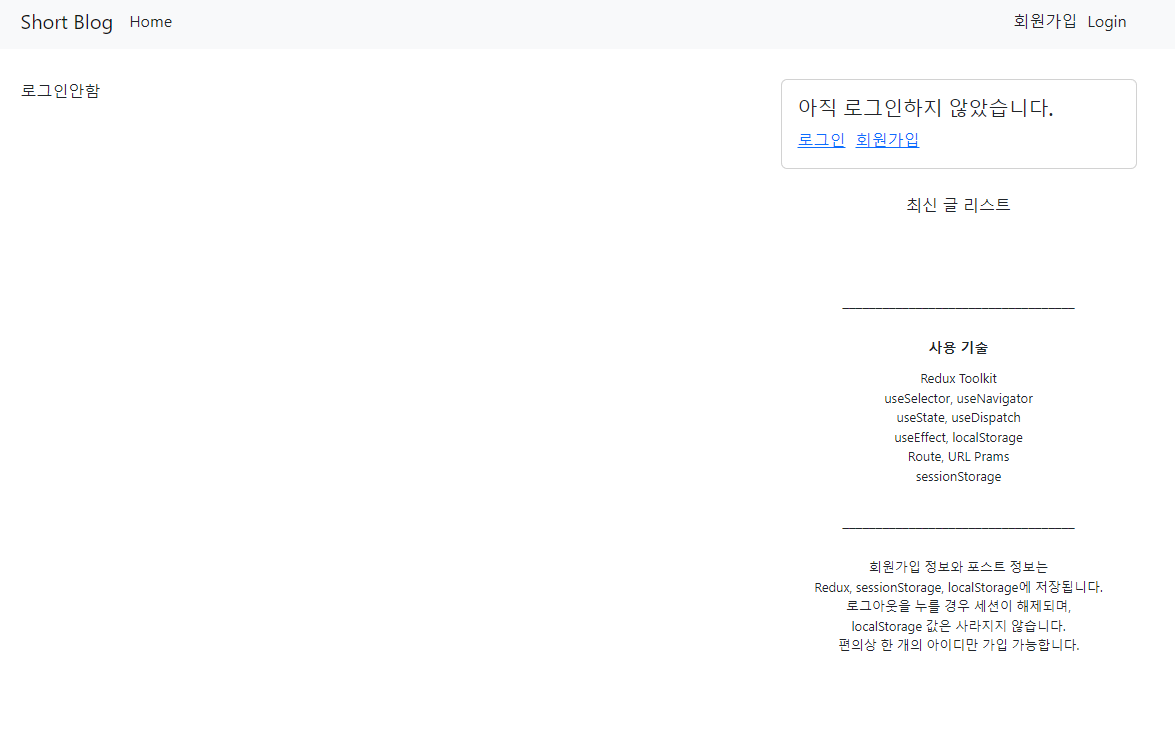
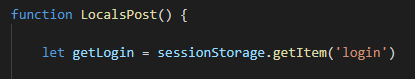
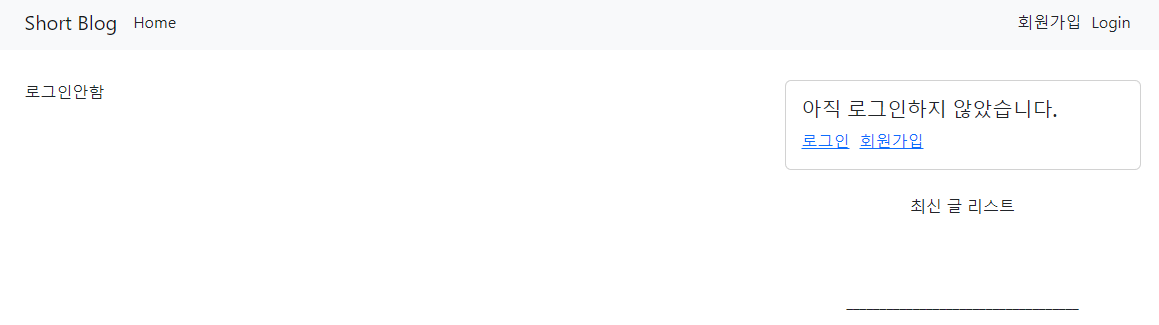
▶ sessionStorage.getItem을 사용해 현재 로그인 상태인지 세션값을 받아와, 로그인 상태일 경우 1페이지를, 로그인하지 않은 상태일 경우 2페이지를 출력한다.


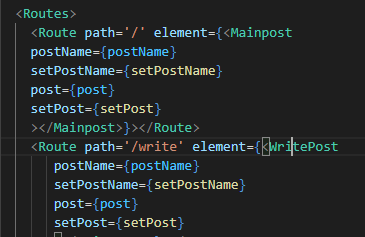
▶ 주요 코드



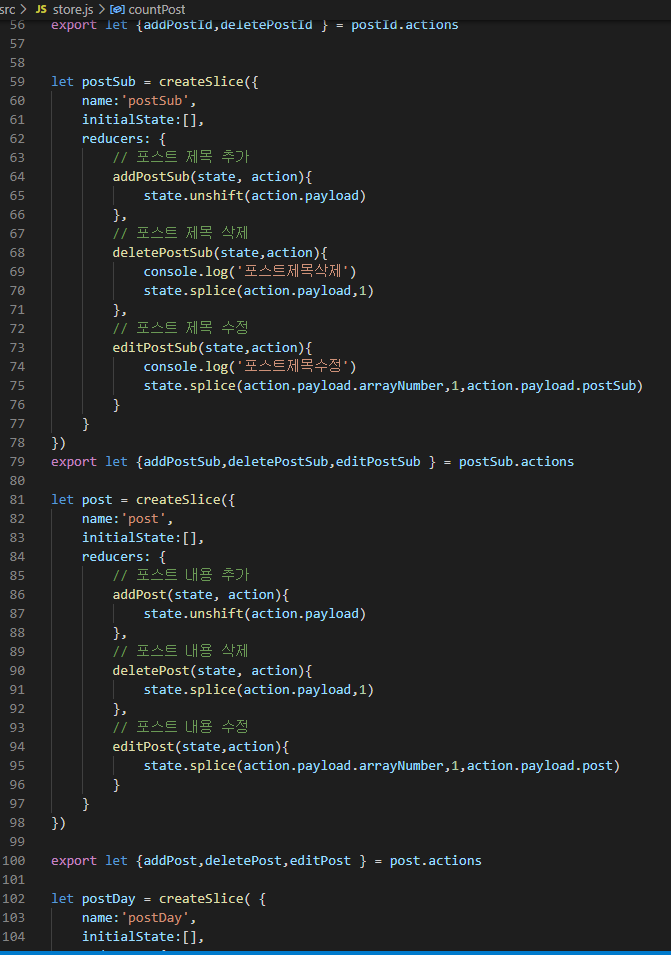
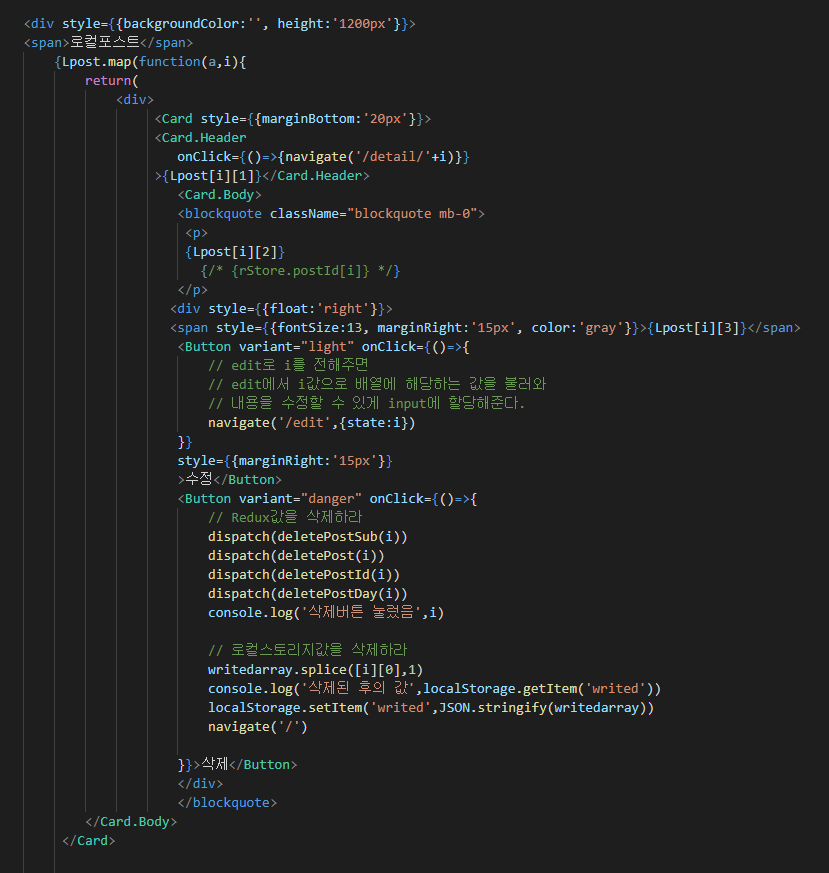
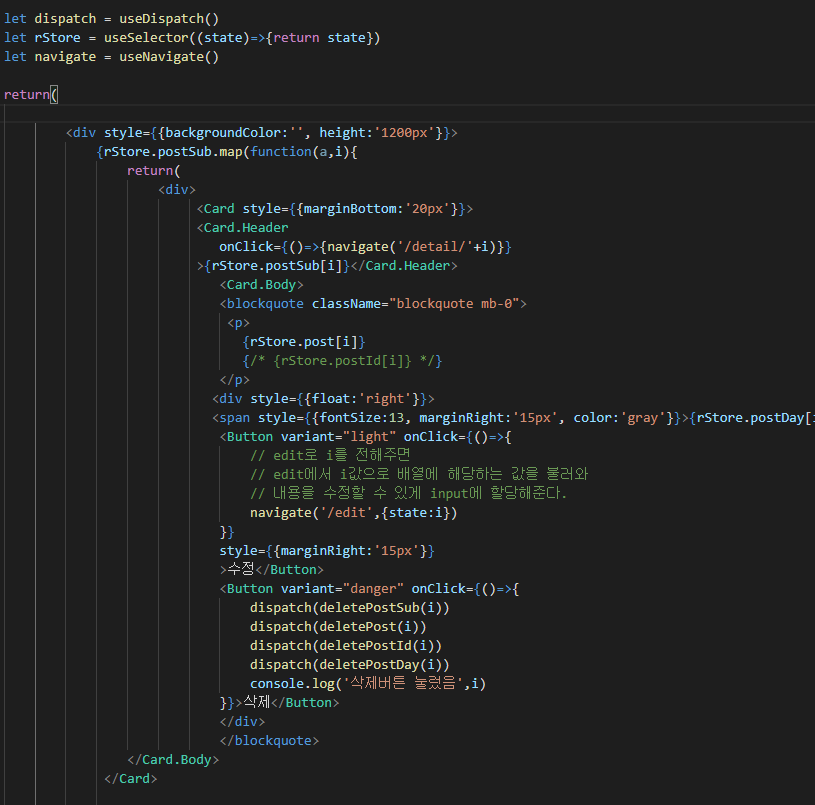
★ 만일 포스트를 Redux 에만 저장하면 새로고침 할 경우 사라진다. Local Storage에 추가로 저장하지 않고 Redux에만 저장할 경우에는 아래 코드를 사용한다. useSelector를 이용해 store.js에 있는 Redux 내의 state값을 모두 불러오고, dispatch로 리듀서들을 사용한다.
(원래는 Redux에만 저장하고 로컬 스토리지에는 저장하지 않으려 했었으나 추후 로컬 스토리지에도 추가로 저장하도록 코드를 수정함..)

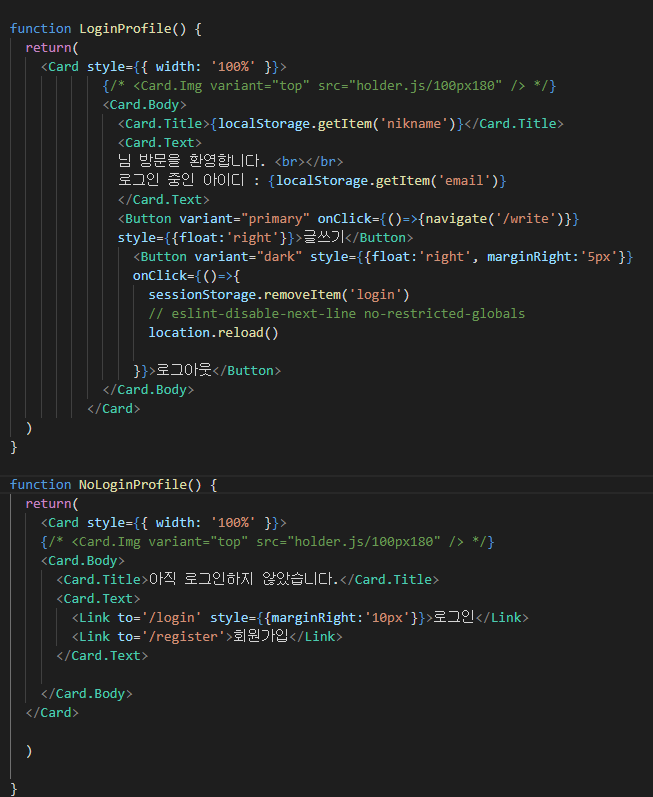
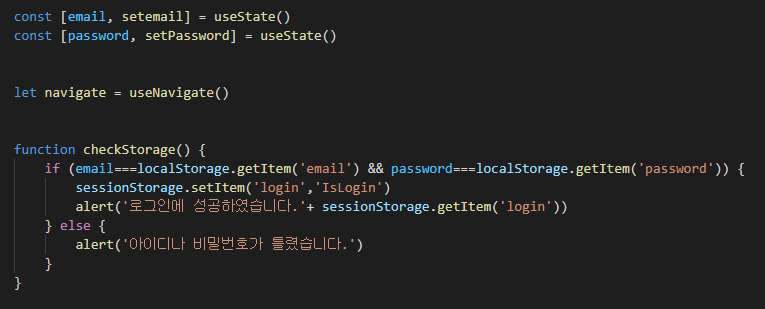
Profile.js , LoginPage.js, Register.js
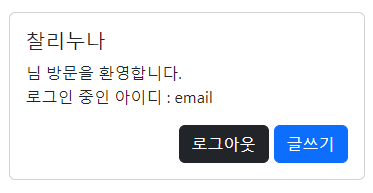
▶ 이메일, 닉네임, 비밀번호로 회원가입 및 로그인 기능을 제공한다.(db나 백엔드 서버가 꾸려져 있는 것이 아니기 때문에 LocalStorage에 저장한다.)
▶로그인 상태에 따라 Profile UI 및 상단바가 다르게 보이도록 컴포넌트를 IF문 처리한다.



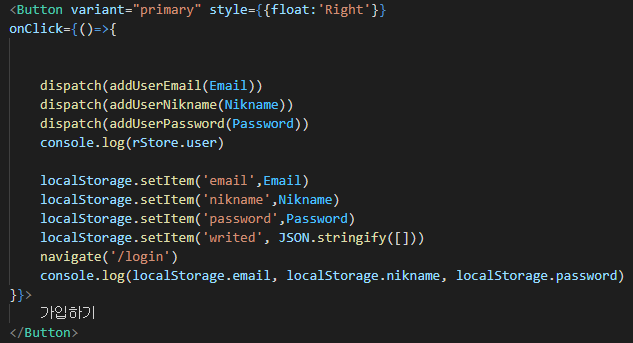
▶ 주요 코드



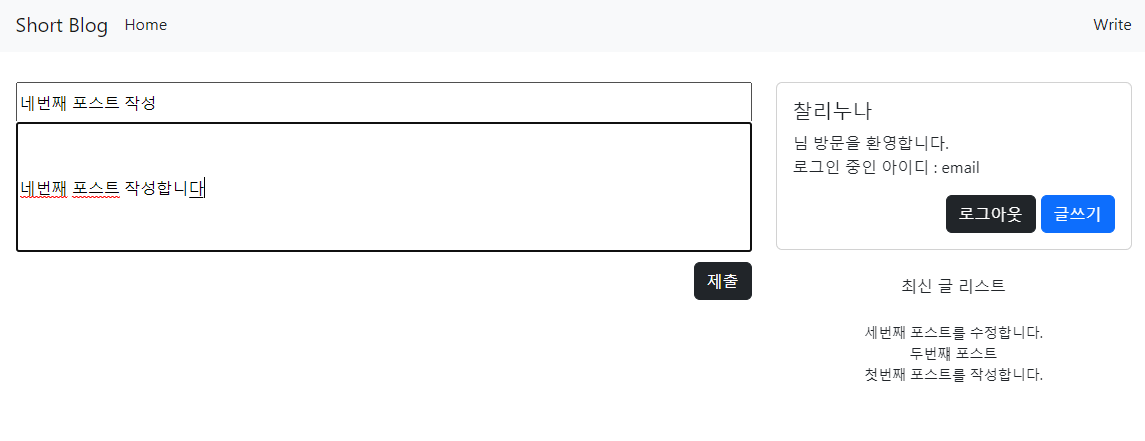
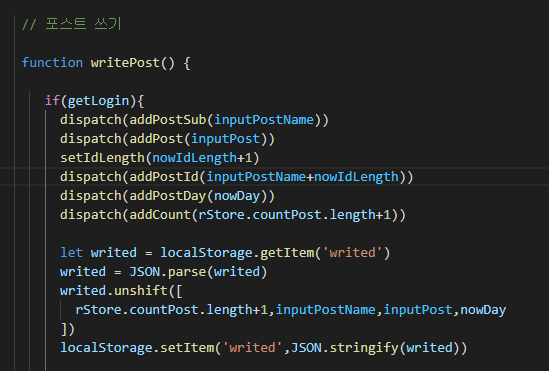
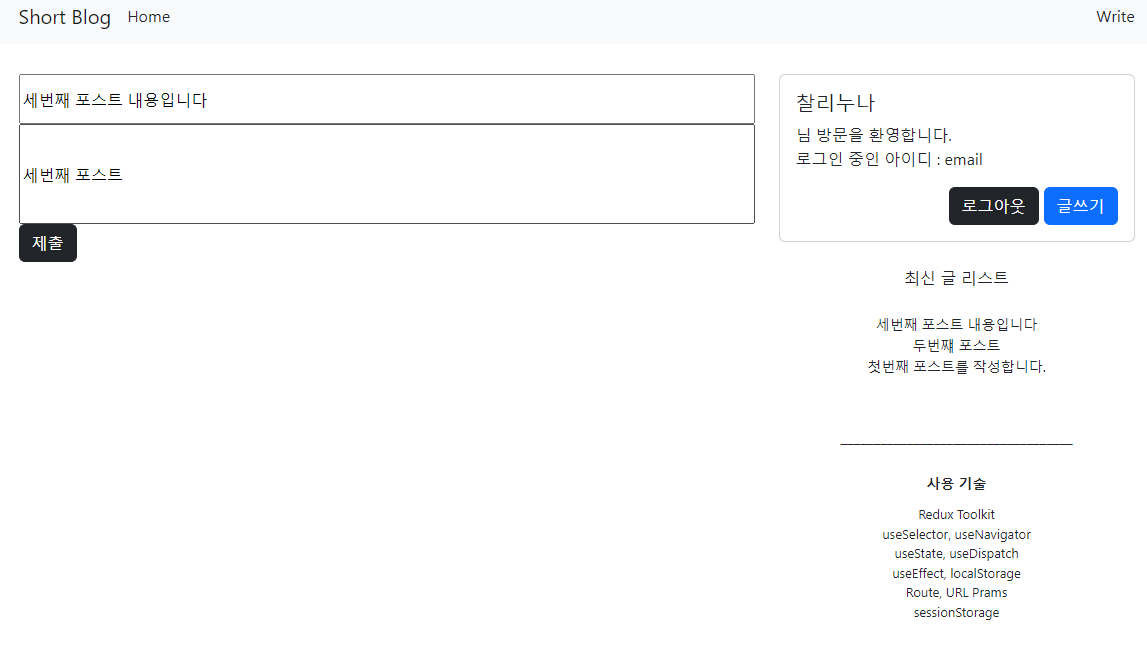
Write.js
▶ 글쓰기 창을 보여준다.
▶제출을 누르면 Redux Store와 Local Storage에 값을 추가한다.


▶ 주요 코드

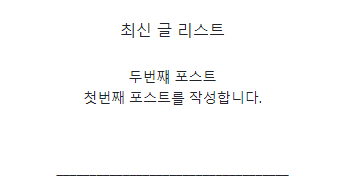
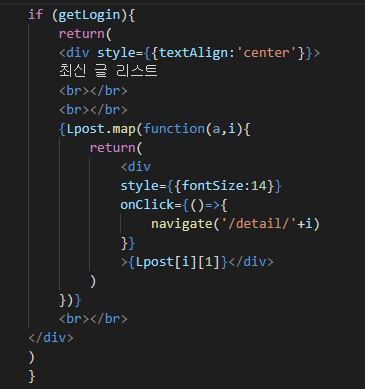
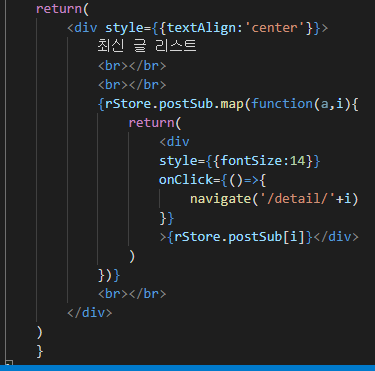
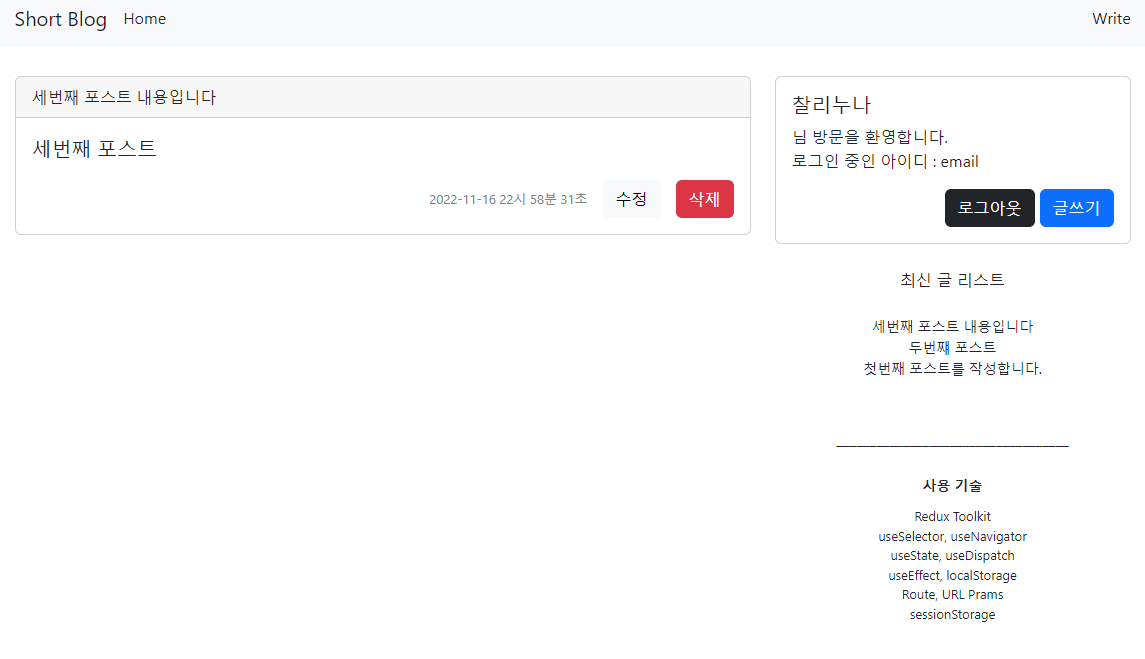
Rightlist.js
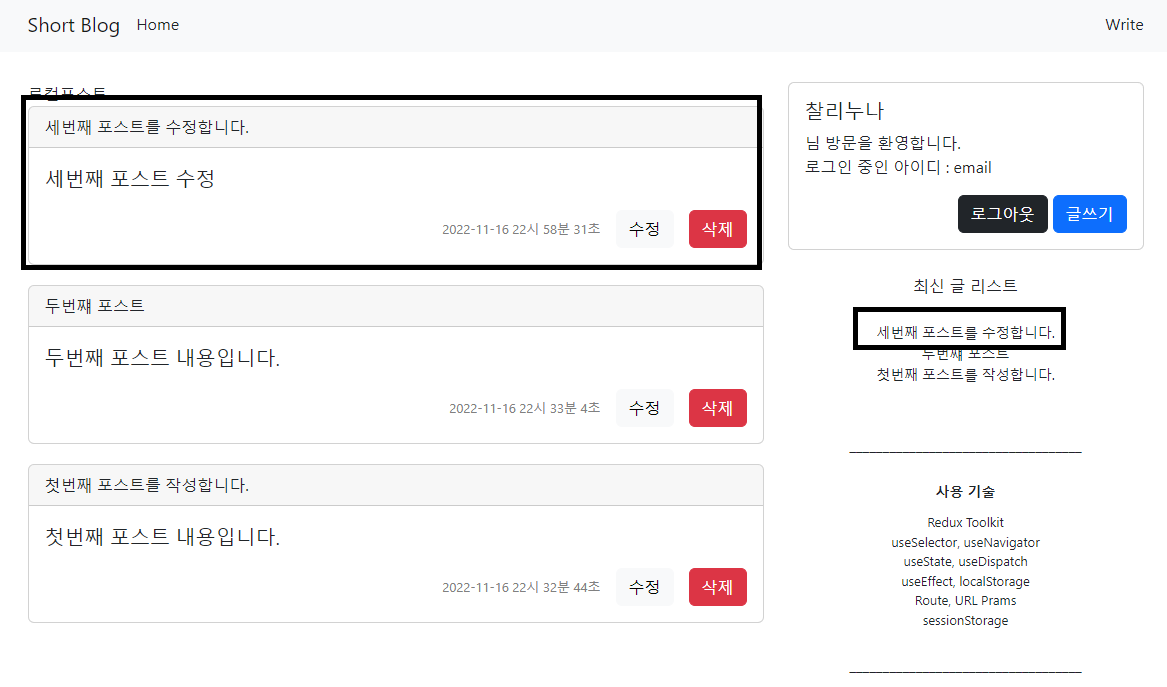
▶ 로그인 한 상태라면 아래처럼 현재 작성한 포스트의 제목들을 출력한다.
▶제목을 클릭하면, 내가 작성한 글을 볼 수 있는 detail 페이지로 이동한다.

▶ 주요 코드


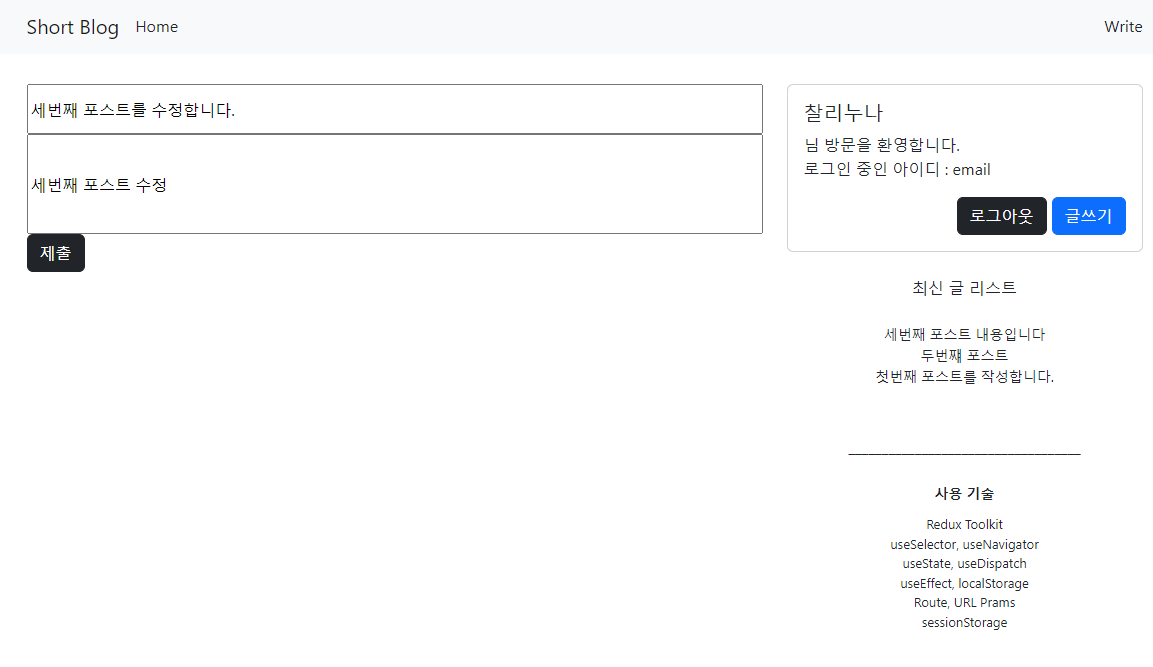
Postdetail.js, Edit.js
▶ 로그인 한 상태에서 포스트 목록, 또는 포스트 디테일 페이지의 [ 수정 ] 버튼을 누르면, 포스트를 수정할 수 있는 Edit 창으로 이동한다.
▶ 수정한 글은 Redux Store와 Local Storage에 모두 반영되어 제출 버튼을 누르면 home화면에서 즉시 업데이트 된다.





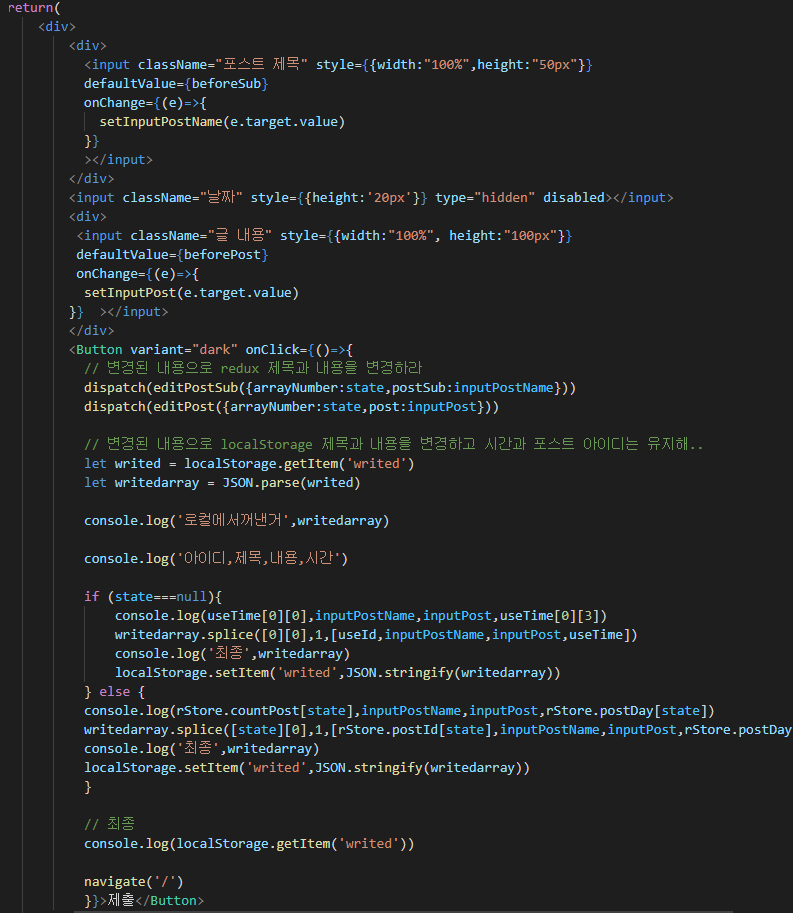
▶ 주요 코드

소감
로컬 스토리지 쓸 바에 아주 조금 공을 들여 bycriptjs와 Axios, cors, proxy를 사용해 풀스택으로 웹을 만드는게 더 쉬운 것 같다 ..
'프로젝트 > React 프론트 프로젝트' 카테고리의 다른 글
| [React] 값이 없는 상태를 어떻게 관리해야 할까? undefined와 null (1) | 2024.11.27 |
|---|---|
| [React] Zustand를 이용하여 useModal 훅 만들기 (0) | 2024.11.27 |
| [React] 보일러 프로젝트 - 프론트 완성 , + (01.20 회원가입 백엔드까지 완성) (0) | 2023.01.19 |
| [React] My Portfolio React 프로젝트 (1) | 2023.01.14 |
| [React] React SPA - Slide Template + 반응형 Nav menu (0) | 2023.01.11 |

