My Boiler Project
프론트엔드 완성 : 소요기간 : 1.5일
기획 및 디자인 : https://make-somthing.tistory.com/83
Demo : https://web-boiler-frontend-1jx7m2gld43p7bv.gksl2.cloudtype.app/
CHALIE BOILER
web-boiler-frontend-1jx7m2gld43p7bv.gksl2.cloudtype.app
사용 언어와 기술, 라이브러리 및 DB
Frontend - React, Figma (useNavigator, useState, React-Router-Dom@6, useRef, SCSS(node-sass 라이브러리)) 배포 - Cloudtype |
프로젝트 제작 계기
passport, react-query, JWT를 이용한 보일러 프로젝트를 제작해 공유하기 위하여, 피그마로 프론트를 디자인하고 React로 완성했다. 백엔드와의 상호작용이 필요한 부분은 데모로 만들어 두었고, 이후 api를 제작해 컴포넌트의 노출을 조절할 것이다. 모든 페이지는 반응형으로 제작하였고, 현재 스마트폰 기준 화면 너비가 가장 좁은 갤럭시 폴드에서도 디자인이 흐트러져 보이지 않도록 디자인하였다. 또한 모든 디자인은 부트스트랩을 사용하지 않고 자체 제작하였다.
설명
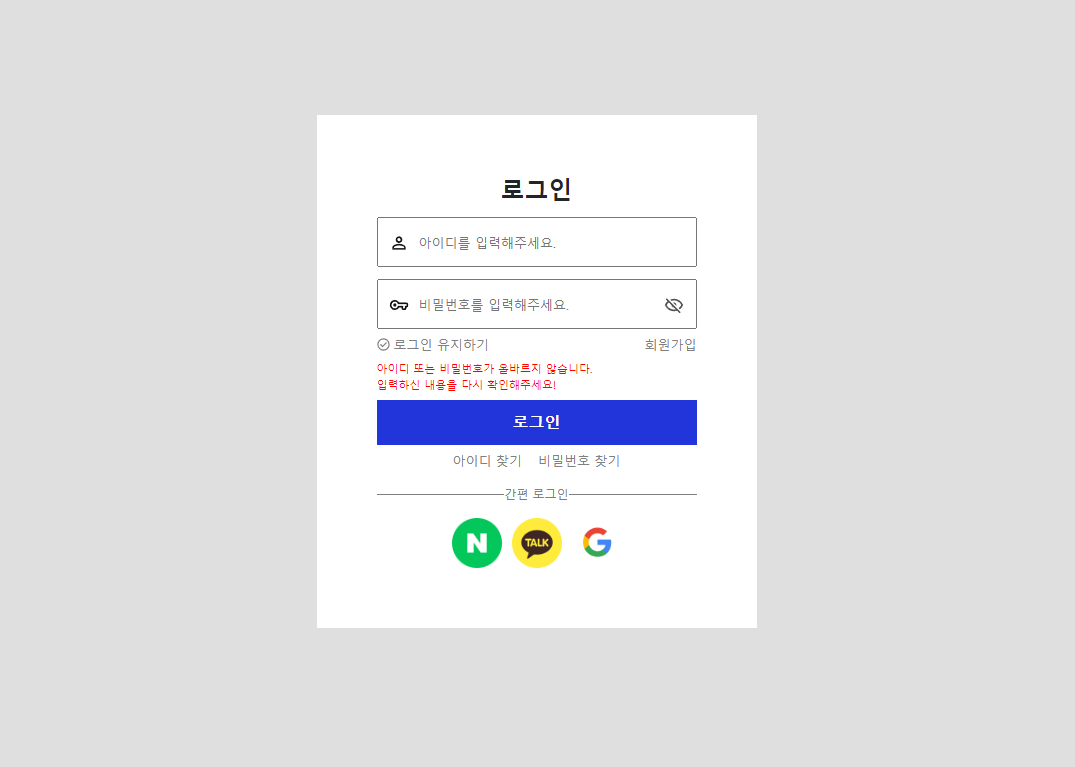
Login.js
▶ 로그인 화면. 아이디, 비밀번호를 입력할 수 있으며, 눈 모양 이모티콘을 통해 input 박스의 타입을 제어한다. 만일 클릭된 상태면 input의 타입을 password로 바꾼다. 간편 로그인은 원모양 아이콘으로 제작하였는데, 구글 방침에 따라 백엔드 제작 과정에서 직사각형 모양으로 바꿀 예정이다.

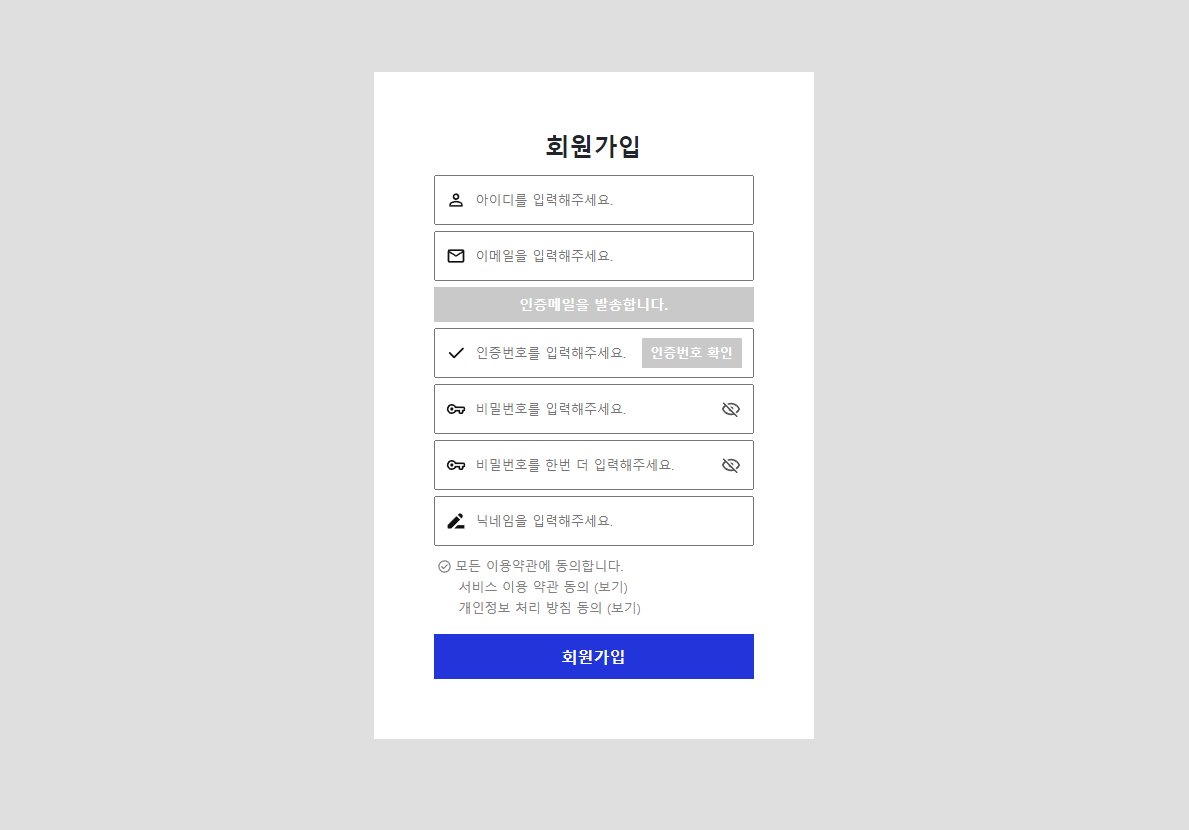
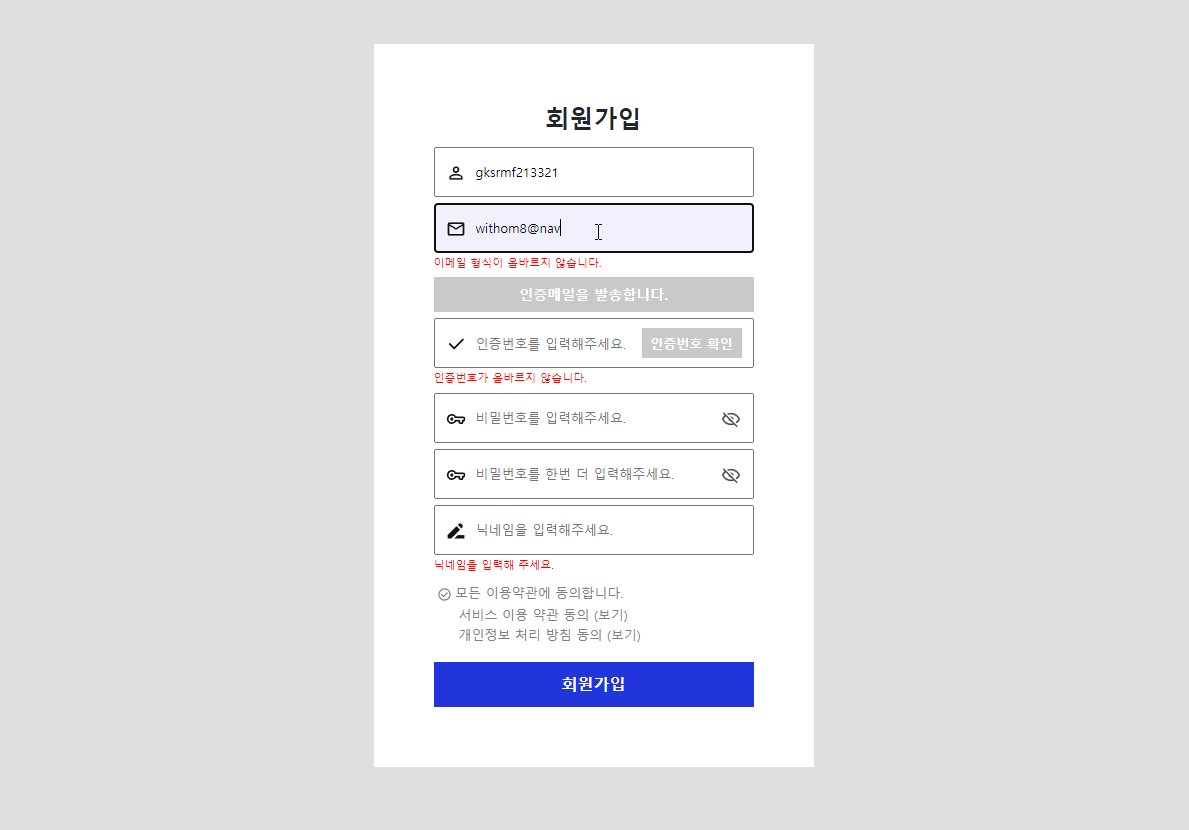
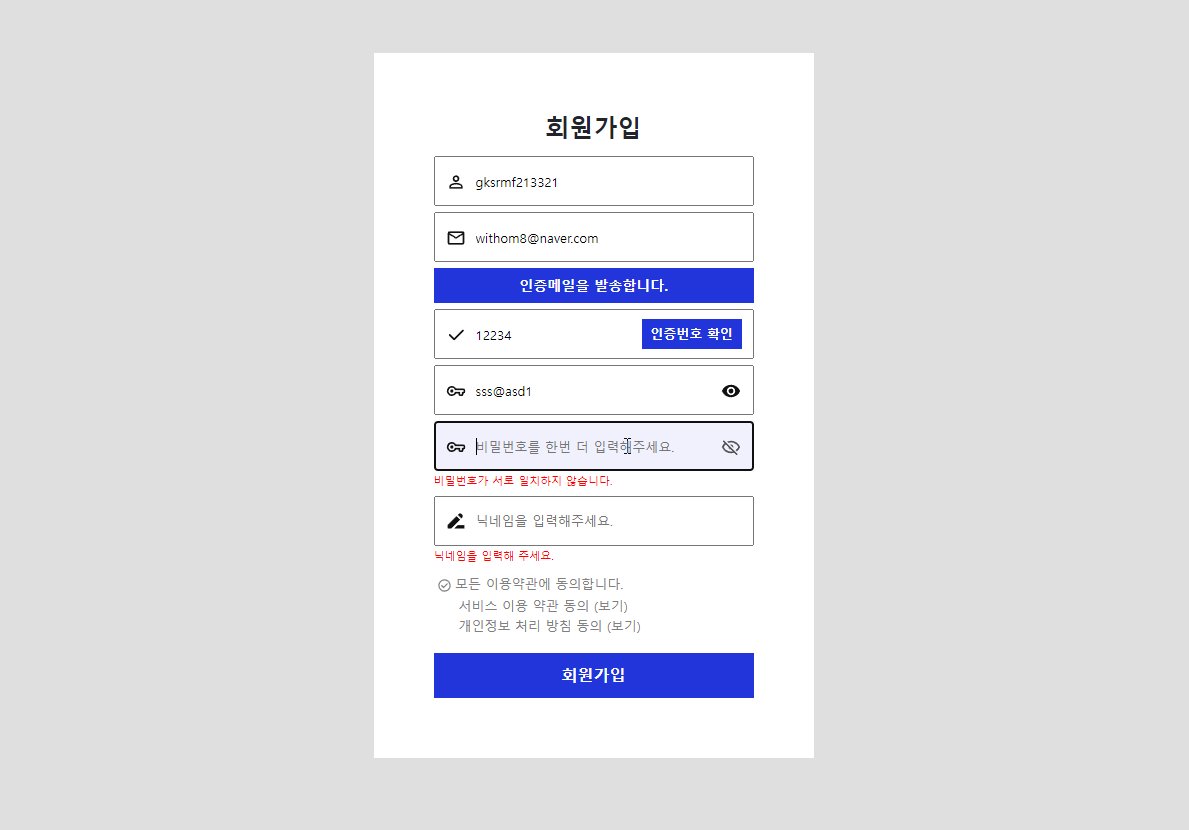
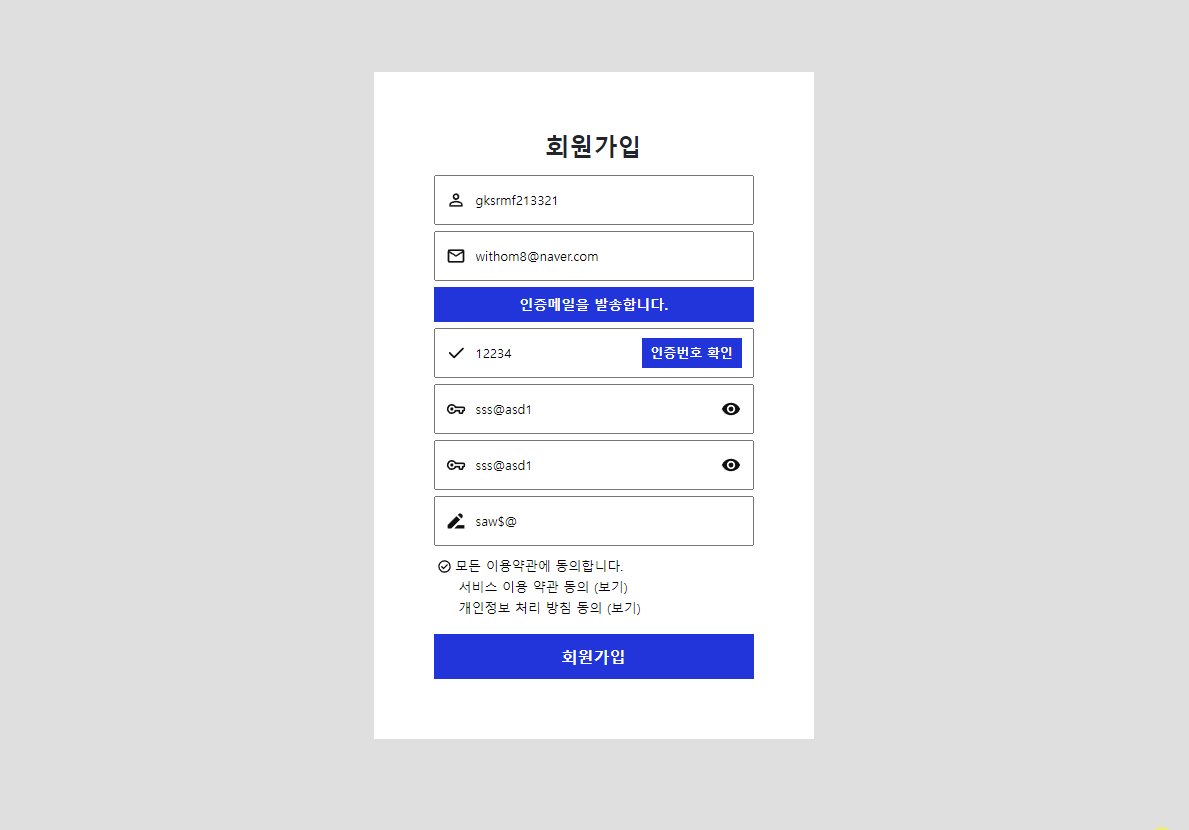
Register.js
▶ 회원가입 화면. 각 항목에 정규식을 사용하여 입력되는 텍스트들을 검증하였고, 이메일 형식과 비밀번호 형식을 검사한다. 또한 id에는 영어와 숫자만 입력될 수 있도록 하였다. 모든 인증 관련 버튼들은 인증을 위한 input 박스들이 정상적으로 채워져야만 disable 속성이 해제된다.

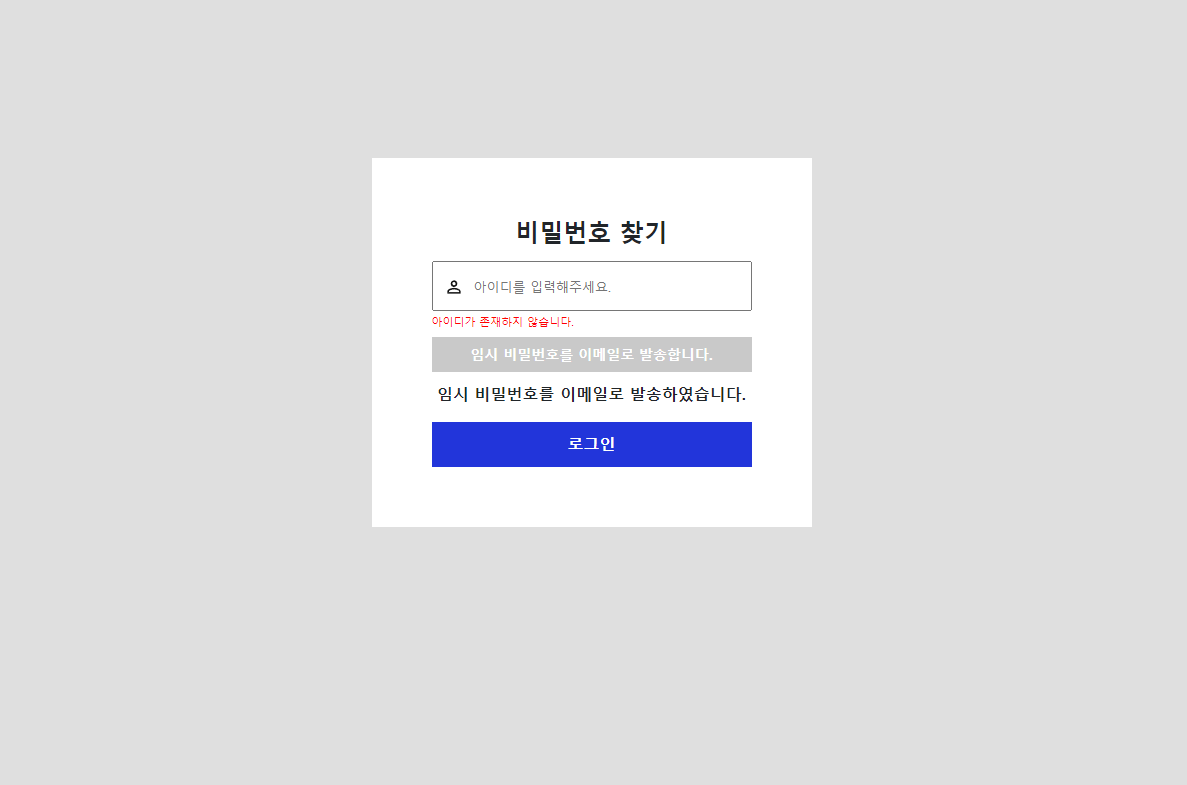
FindId.js, FindPassword.js
▶ 아이디 찾기와 비밀번호 찾기 화면. 마찬가지로 정규식이 적용되어 있으며, 추후 백엔드와의 통신을 통해 아래 컴포넌트의 노출 여부를 적용시킬 것이다. 마찬가지로 모든 버튼은 해당 input 박스가 정상적으로 채워져야만 활성화된다.


UserInfo.js
▶ 회원 정보를 수정할 수 있는 화면. 개인적으로, '회원 탈퇴'를 꽁꽁 숨겨놓는 일부 사이트들의 마케팅 전략이 소비자의 입장에서 매우 불편하게 느껴졌기 때문에, 접근하기 쉽도록 회원 정보창 왼쪽 아래에 바로 배치해 두었다. 추후 백엔드 통신을 통해 탈퇴 확인 모달창을 1번 이상 띄운 뒤, 거듭 확인을 통하여 회원 탈퇴를 진행하게 해 줄 것이다.
유저 닉네임은 펜모양 아이콘을 누르면 수정할 수 있도록 설정하였으며, 프로필 이미지는 프론트엔드만을 사용하여 미리보기를 구현하였다.

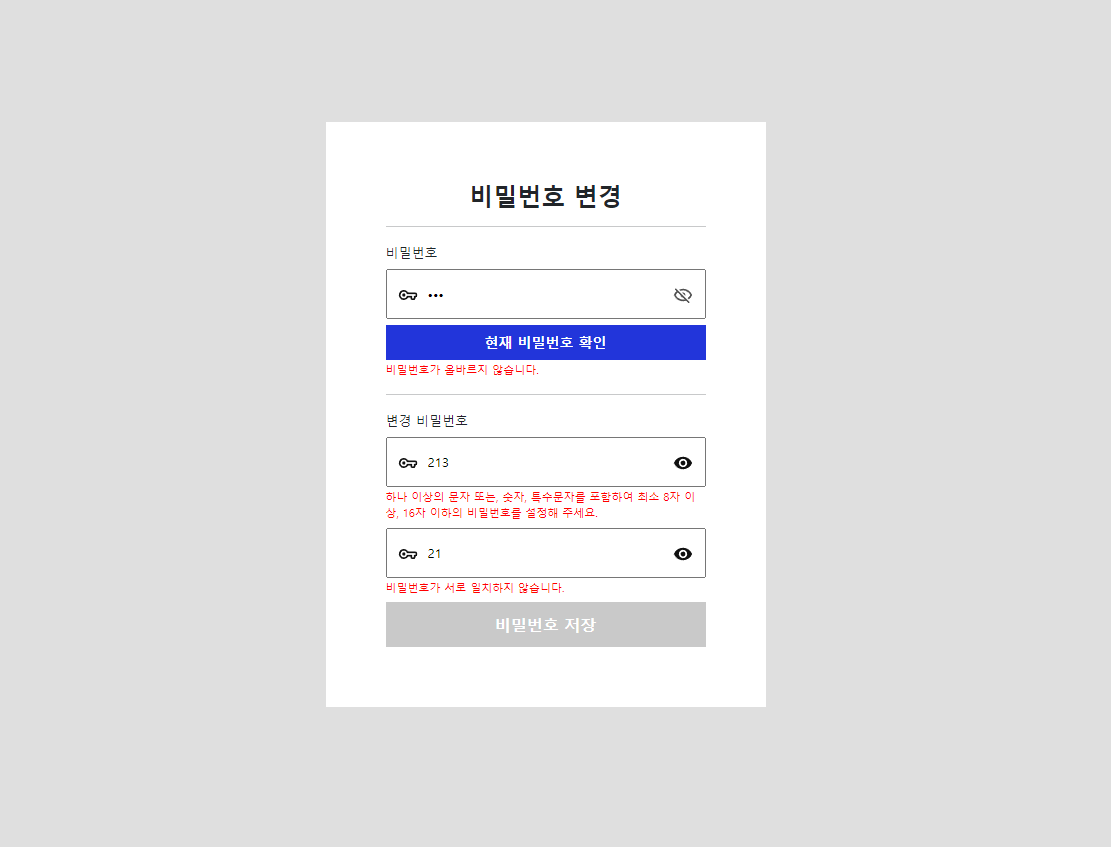
UserPassword.js
▶ 비밀번호를 수정할 수 있는 화면. 현재 비밀번호를 확인한 뒤, 비밀번호가 올바를 경우에만 변경 비밀번호 창의 인풋 박스가 활성화 되도록 할 것이다. 비밀번호 변경 인풋 박스에는 마찬가지로 정규식이 적용되어 있다.

갤럭시 폴드에서 본 화면

갤럭시 s8에서 본 화면

이제 이정도 프론트를 설계하고 만드는데는 하루~이틀이면 충분한듯 하다. 논스탑으로 총 14시간정도 걸린 것 같다. 뿌듯!
'프로젝트 > React 프론트 프로젝트' 카테고리의 다른 글
| [React] 값이 없는 상태를 어떻게 관리해야 할까? undefined와 null (1) | 2024.11.27 |
|---|---|
| [React] Zustand를 이용하여 useModal 훅 만들기 (0) | 2024.11.27 |
| [React] My Portfolio React 프로젝트 (1) | 2023.01.14 |
| [React] React SPA - Slide Template + 반응형 Nav menu (0) | 2023.01.11 |
| 1. Redux, Localstorage를 이용한 Short Blog 프로젝트 ( React[ReduxToolkit] ) (0) | 2022.11.16 |

